♠Illust課題03応用♠
制作カモンエギ
パス(ベジェ曲線)
2点間の曲線を描こう
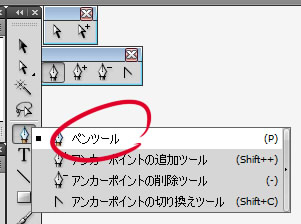
ツールパネルから「ペンツール」をえらびます。
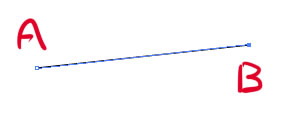
A点とB点をクリックしただけだと、その2点を結ぶ直線が引けます。
曲線を描いてみましょう。
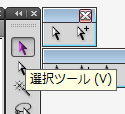
線を引き終わったら、一度「選択ツール」をえらんで、ドキュメント画面の何も無い部分をクリックして線の選択を解除してから次の作業にうつりましょう。
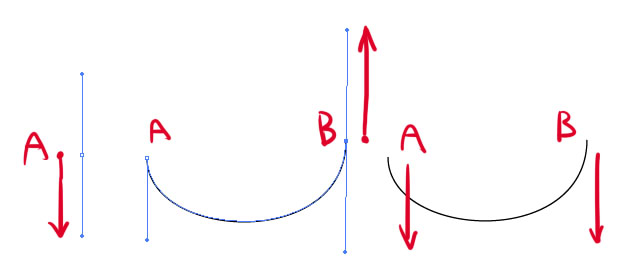
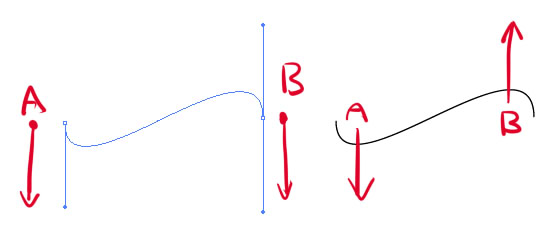
A点から矢印方向にドラックして一度はなして、
B点でまた矢印方向にドラックします。
するとA点とB点から矢印方向に力が働いて曲線になります。
B点でドラックしたのと逆方向に力がかかってる点に注意してください。
別パターンの曲線を描いてみましょう。
A点は同じですが、B点で逆方向にドラックしてみましょう。
A点とB点で逆方向に力がかかったS字っぽい曲線になりました。
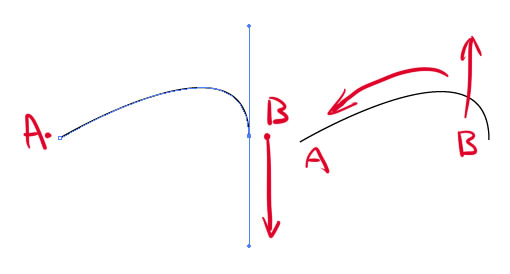
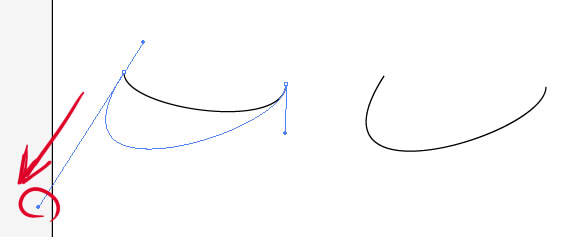
片方だけドラックして曲線を描いてみましょう。
B点だけドラックすると、B点から矢印方向に力がかかって、その後、A点へストンと入っていく様な曲線になります。
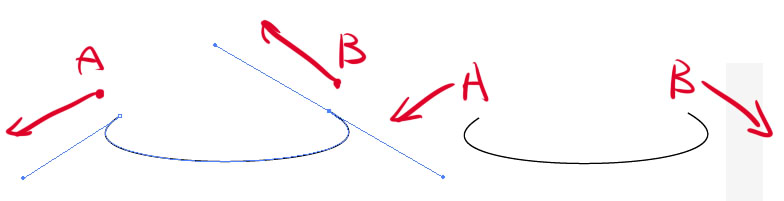
ドラックは自由に様々な方向へ向ける事ができます。
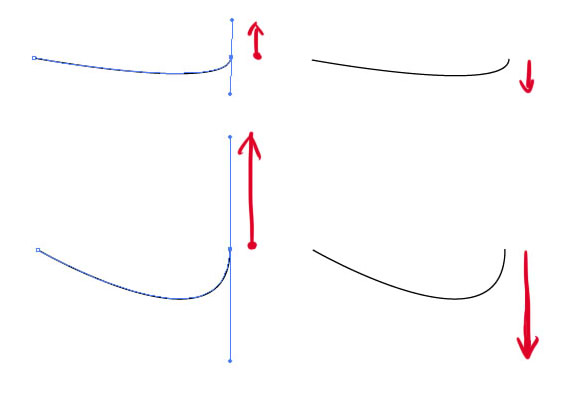
ドラックする距離で曲線の力の係り具合を調整できます。
小さくドラックしたらゆるい曲線、大きくドラックしたらきつい曲線になります。
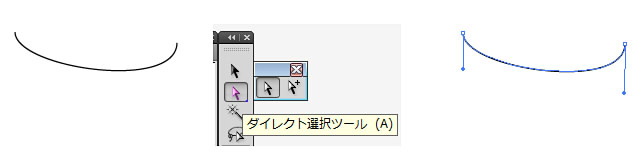
一度描き終わった曲線を、あとから調整できます。
ツールパネルの「ダイレクト選択ツール」を選んで、変えたい線をクリックするなどして選択状態にすると線の端の力がかかってる点(アンカーポイント)から、力のかかってる方向へ、力のかかってる量だけ線が表示されます(ハンドル)。
ハンドルの先端をドラックして好きな方向へ変えたり、好きな量に増減したりして、曲線を修正できます。
ベジェ曲線にいろいろ加工
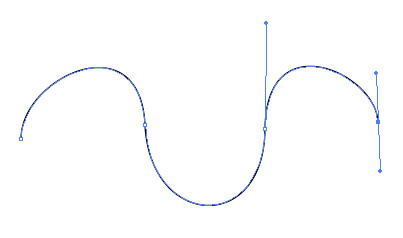
A点からB点で終わらないで、クリックドラックを続ければ、どんどん曲線を描いていけます。
最後に、開始点に戻るとペンツールのマウスポインタの先に「○」が表示されます。
ここでクリックすると開始点とつながった線になります。
最後に繋げる時に、クリックで終わらず、ドラックしてハンドルが両端に出る状態で終わるとなめらかな線になります。
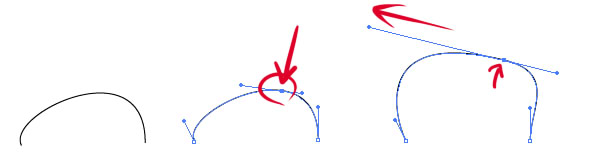
曲線の途中にアンカーポイントを追加できます。
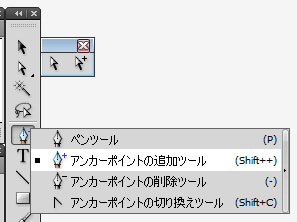
ペンツールと同じ場所に入ってる「アンカーポイントの追加ツール」をえらんで、
曲線の途中の追加した居場所をクリックします。
新たに出来たアンカーポイントは上で説明した「ダイレクト選択ツール」で自由に動かせます。
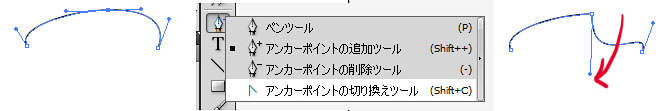
途中のポイントを角に出来ます。
角にしたいポイントを選択状態にしておいて、「アンカーポイントの切り替えツール」でそのポイントのハンドルを動かしてやるとポイントが角になります。
あとは「ダイレクト選択ツール」で角度など自由に変更できます。
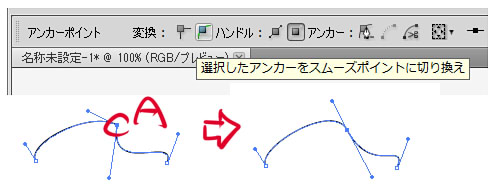
逆に角をなめらかにも出来ます。
角を選択状態にしておいて、コントロールパネルから「選択したアンカーをスムーズポイントに切り替え」ボタンをクリックすると角がなめらかになります。
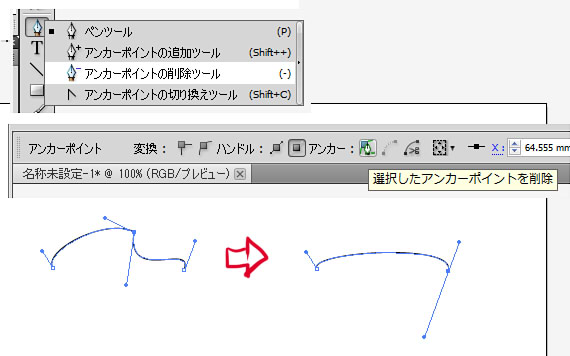
ポイントを消す事も出来ます。
消したいポイントを選択状態にしておいて、ツールパネルから「アンカーポイントの削除ツール」を選択して、そのポイントをクリック。
またはコントロールパネルの「選択したアンカーポイントを削除」をクリック。
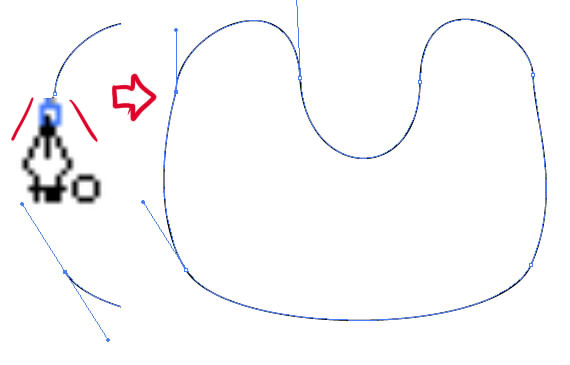
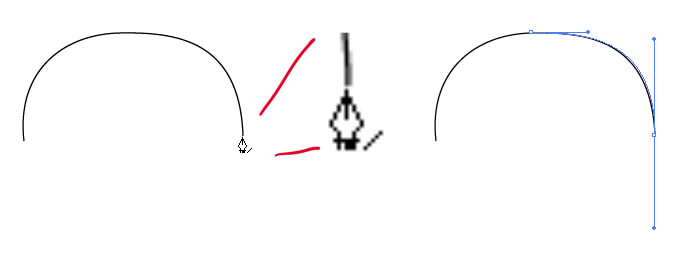
途中で描くのを止めたパス線に継ぎ足す。
始点か終点のアンカーポイントにペンツールを持っていくと↓の様なマウスカーソルになるので、そこからクリックやドラックで引き続き線を描いていきます。
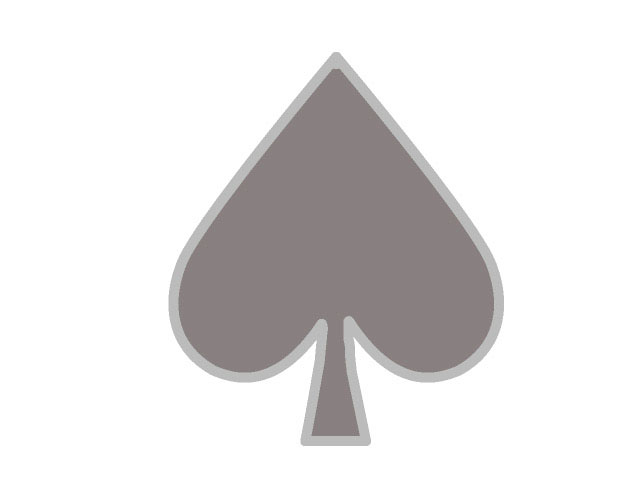
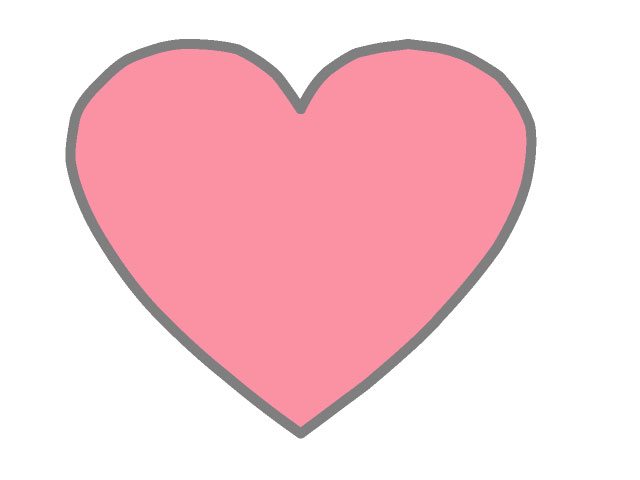
簡単な図形でパスの練習をしよう
練習用図形。
この画像をディスクトップにでも一度保存して、イラストレーターの「配置」で読み込みましょう。
別レイヤーを作ってそこでパスで形をなぞって描いてみましょう。