♠Illust課題05応用♠
制作カモンエギ
オリジナルフォントを作ってみましょう
大文字のAを「溶けたバター系」でデザインしてみよう。
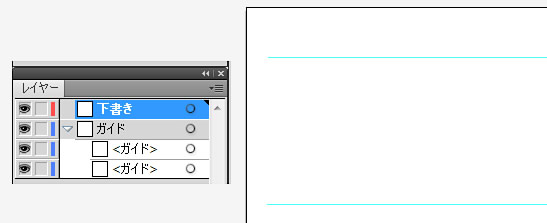
水平な直線を2本引いて、これから作るフォントの上下のガイドにします。
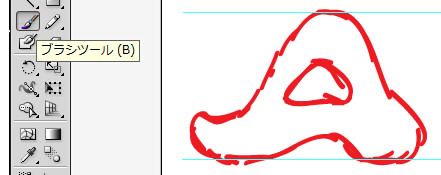
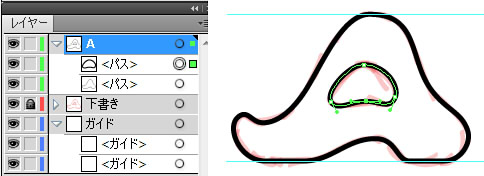
「下書きレイヤー」を作って、「ブラシツール」や「鉛筆ツール」などで下書きをします。
紙に書いたモノをスキャナーなどで取り込んで「配置」で下書きにする方法でもいいです。
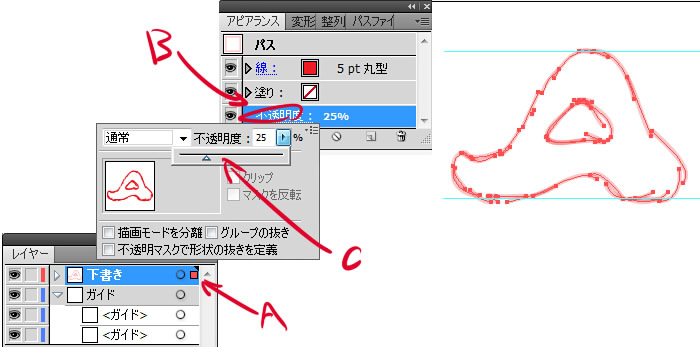
下書きが濃くてくっきりしてると、この先の作業がやりずらいので不透明度を下げましょう。
ブラシツールなどで描いた場合はパーツが大量に出来るので、下書きレイヤーごと右端をクリックして選択状態にします。
次に「アビランスパネル」(表示されてない場合は「ウインドウ」「アビランス」で表示)の「不透明度」をクリックして更に出て来る小パネルで不透明度のスライダーバーや数値入力で%を下げます。
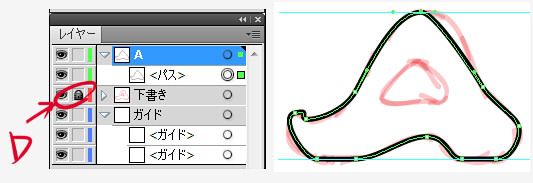
まず「下書きレイヤー」のDの場所をクリックして「ロック」状態にします。
これでロゴを描いてる時に、下書きレイヤーのパーツを選択してしまうミスが防げます。
いよいよロゴを描いていきます。
ロゴを実際に描く「Aレイヤー」を作り、ペンツールで描いていきましょう。
ペンツールで大体の形を描き、ダイレクト選択ツールで綺麗な線に修正していきます。
外側が描けたら、内側の穴の部分も別パーツで描きます。
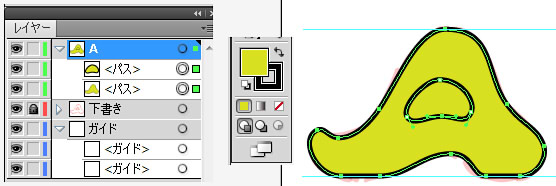
形が綺麗に出来たら、穴を抜くんですが、作業しやすい様に2つのパーツにわかりやすい色を付けてみました。
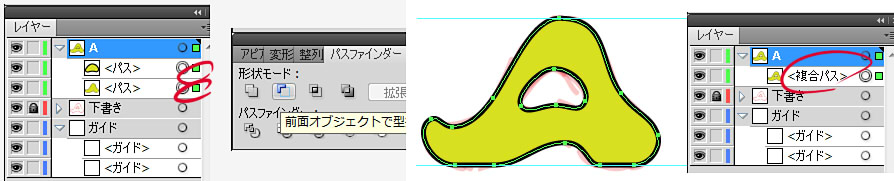
穴を抜くパーツが上の位置関係で、2つのパーツを選択状態にして、パスファインダーで「前面オフジェクトで型抜き」します。
穴が抜けた後の2つのパーツは合体して1つの「複合パス」になります。
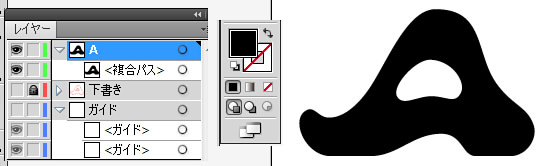
線はいらないので「なし」にして、塗りを黒にします。
余計なガイドや下書きのレイヤーを非表示にして完成です。
パスで描かれてるので拡大・縮小しても画像が荒れません。
これをフォトショップに持って行って使ったりできます。