♠Illust課題05応用♠ トリックアート
制作カモンエギ
イラストレーターで線を描いて、フォトショップで色塗りと加工をしましょう。
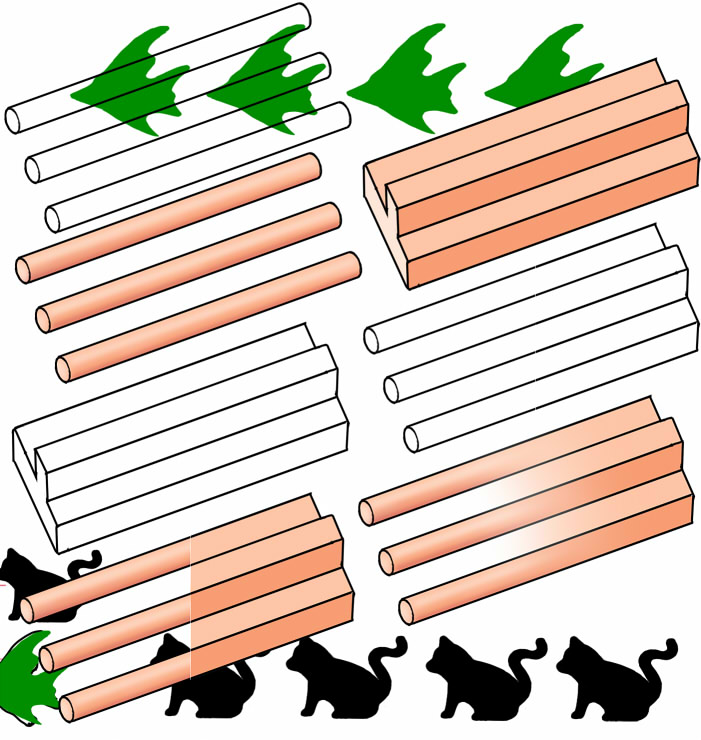
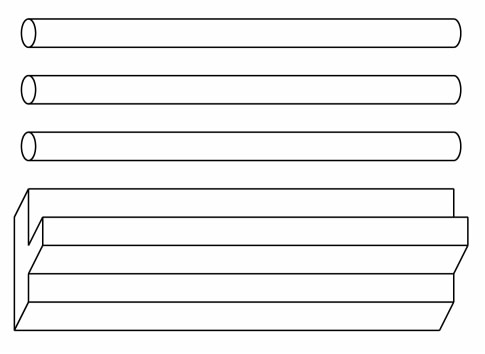
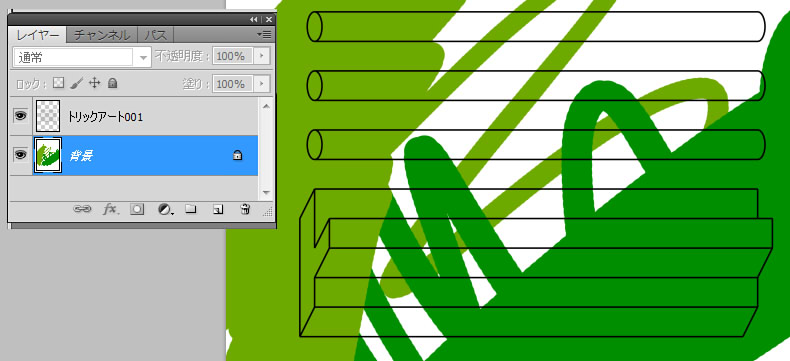
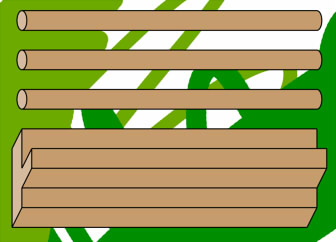
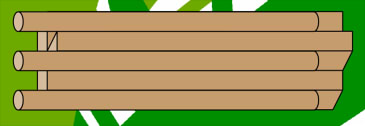
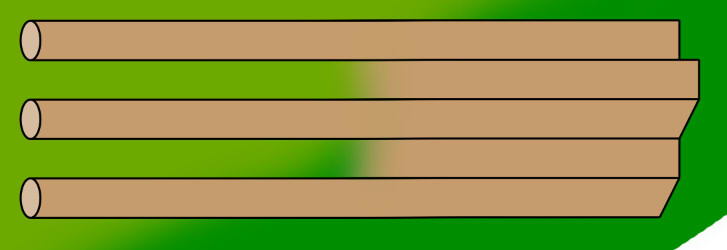
こんな感じの丸棒と角棒の組み合わせのトリックアートを作りましょう。
こっちは解説しませんが、こんなトリックアートもイラストレーターとフォトショップで出来ます。
まずイラストレーターで線画を描きます。
新規にA4の用紙を作って、そこに丸棒を描きましょう。
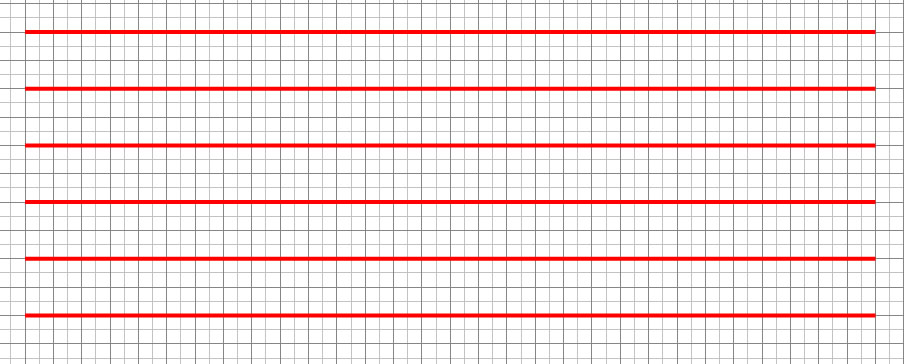
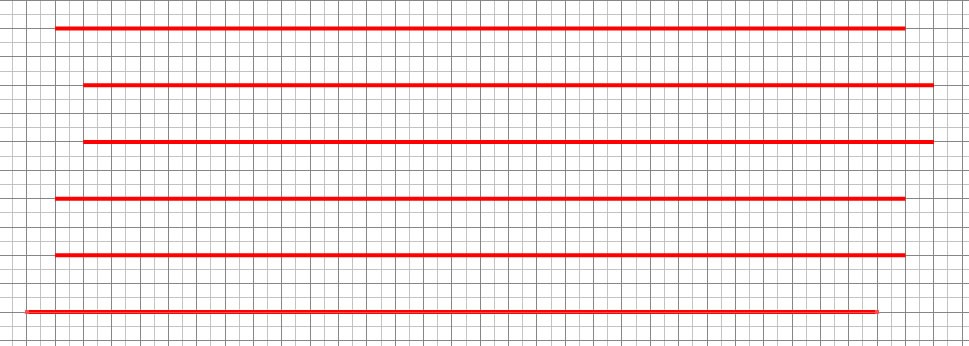
「表示」「グリッドを表示」「グリッドにスナップ」でグリッドを使って「直線ツール」で水平線を6本描きます。
線を見やすいように赤くしましたが、あとで黒に変えます。
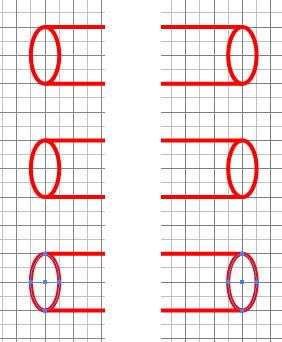
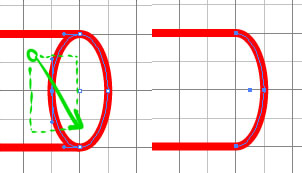
「楕円形ツール」で端に楕円を描きます。
右端の楕円の一部を消して立体的に見えるようにします。
「ダイレクト選択ツール」で消したいアンカーを選択して「Delete」で消しました。
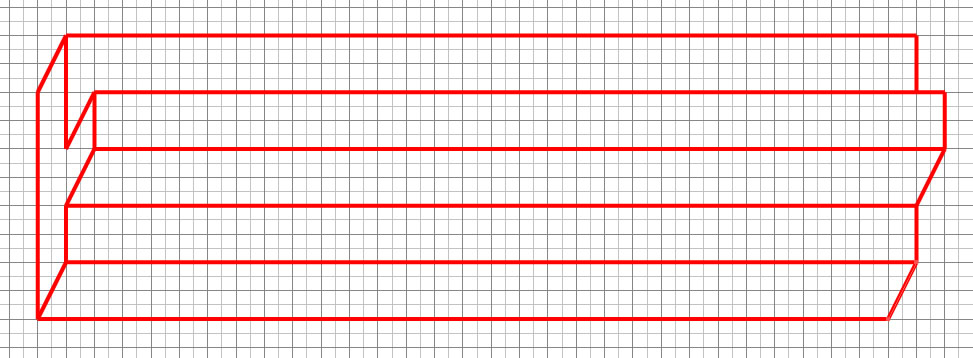
次に角棒を描きます。
↓こんなふうに、あとで立体的にする為、左右にずれた直線を6本描きます。
↓を参考に直線で両端を描いてください。
線画の仕上げに線を黒にして適切な太さに変更します。
「別名で保存」で、名前を付けて保存しましょう。
イラストレーターのデータ(線画)をフォトショップに取り込みましょう。
フォトショップを起動して、A4の用紙を新規で作ります。
そこに上で保存したイラストレーターの線画を読み込みます。
「ファイル」「配置」で上のファイルを選択して「OK」をクリック。
「PDFを配置」パネルが開くので「ページ」「OK」
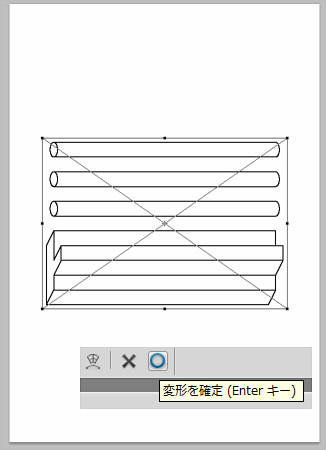
これで線画が読み込まれるので、「変形を確定」をクリックして確定しましょう。
読み込んだ線画はスマートオブジェクトなので、加工できる様にビットマップデータにします。
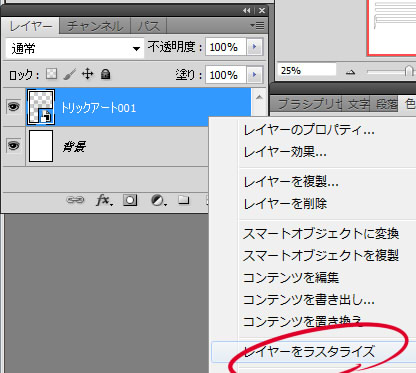
レイヤーパネルで読み込んだレイヤーを右クリックすると更にパネルがでてくるので「レイヤーをラスタライズ」をクリック。
これでビットマップデータになりました。
線画は線だけ黒で背景は透明なので、下のレイヤーが透けて見えます。
試しに色を塗ってみました。
複製してレイヤー別にする。
後の作業がしやすくなるので、パーツごとに別レイヤーに分けてみましょう。
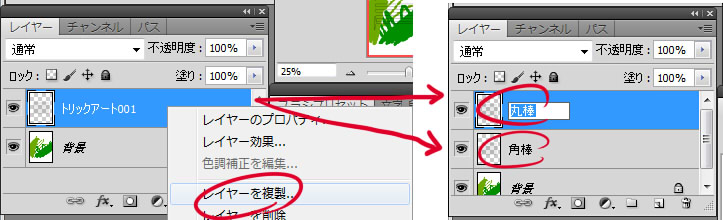
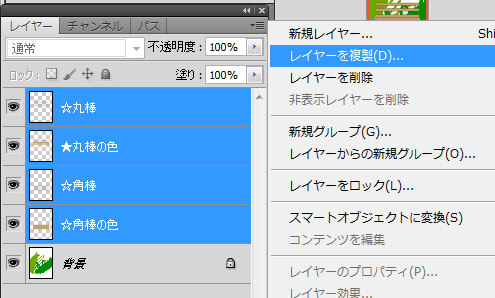
線画のレイヤーを「レイヤーを複製」で複製します。
名前もわかりやすい様に変更しましょう。
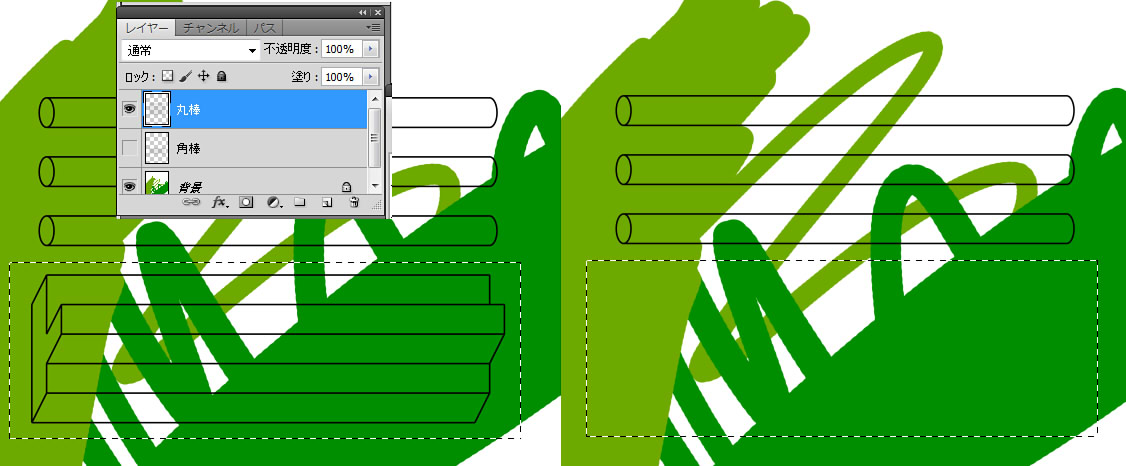
丸棒のレイヤーをアクティブしにて、角棒の線画を消します。
「長方形選択ツール」などで選択して「Delete」キーで消すなど、方法はいろいろあります。
線画のレイヤーに色を直接塗る方法もありますが、
今回は線画のレイヤーの下に、色専用のレイヤーを作ります。
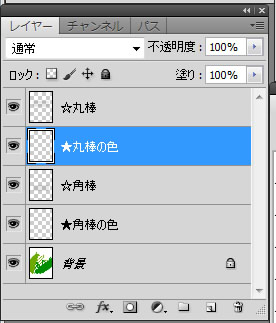
「☆丸棒」
「★丸棒の色」
「☆角棒」
「★角棒の色」
って感じで、線画のレイヤーそれぞれの下に色用のレイヤーを作って名前を付けてください。
「☆は線画」「★は色」←これは一目で何のレイヤーか区別する為の私がよくやる名前の付け方です。
各自工夫してみましょう。
色を塗る。
では色を塗っていきます。
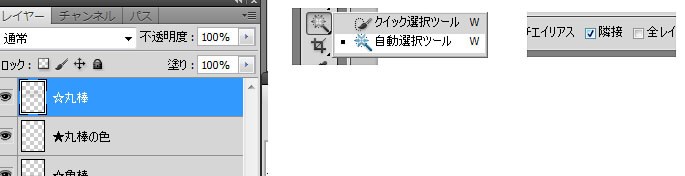
色を塗る範囲を選択する為に、まず線画レイヤーをアクティブにします。
「自動選択ツール」で「隣接」にチェック入れておいて、
色を塗りたい範囲を選択します。
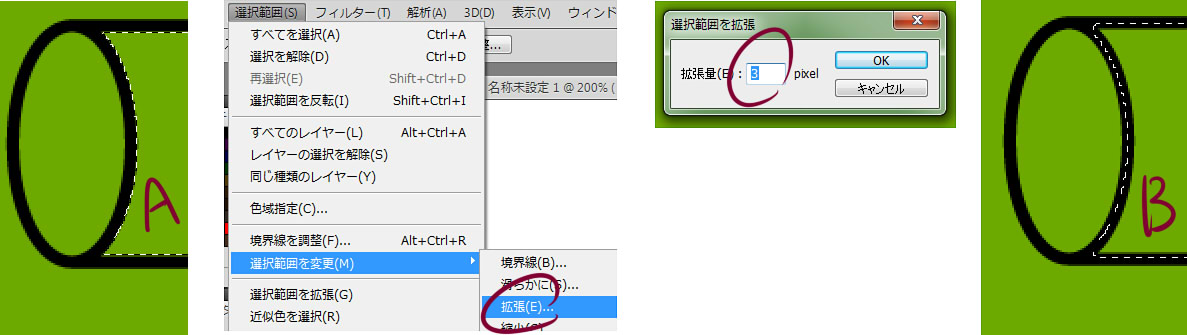
このままだと選択範囲と線との「際」が微妙に塗り残されたりするので、選択範囲を数ピクセル拡張します。
「選択範囲」「選択範囲を変更」「拡張」をクリックすると「選択範囲を拡張」ダイアログが出るので「拡張量を入力して「OK」をクリックします。
拡張量は線の太さなどで適切に調整する必要があります。
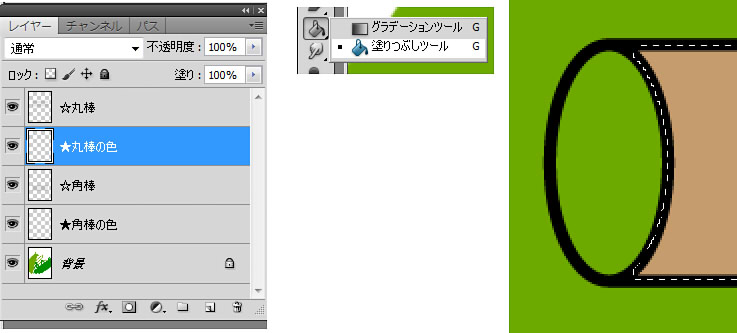
選択範囲が適切に拡張されたら、線画レイヤーの下の色を塗るレイヤーをアクティブにします。
「塗りつぶしツール」などで好きな色を入れます。
他の部分にも同じ様に色を入れていきます。
線と色を別レイヤーにして色を塗る工程はここまでです。
ここまでの方法で枠線のはっきりした図形やイラストが描けます。
色レイヤーに別の色や模様などを入れて、色違いや模様違いのバージョンの絵などがどんどん描けます。
トリックアートにする。
丸棒と角棒のレイヤーを移動させてトリックアートにするのですが、線と色のレイヤーが分かれてると作業しにくいので合体させます。
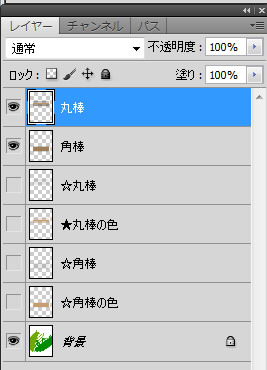
ただ、線と色が分かれてるとあとから色違いなどの別画像を作りやすいので、線と色が分かれてる状態のレイヤーを複製しておきます。
複製したいレイヤーをアクティブしにて「レイヤーを複製」で4つ全部複製しましょう。
↓複製されました。
複製元は目アイコンを消して操作しないようにして、コピーした方の線と色のレイヤーを「レイヤー」の「
「下のレイヤーと結合」「表示レイヤーの結合」などで合体させて、丸棒レイヤーと角棒レイヤーの2つにします。
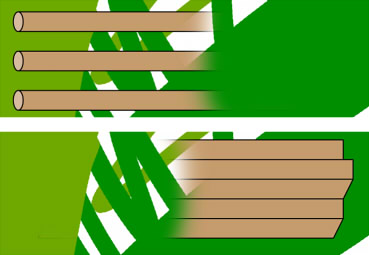
「移動ツール」で丸棒と角棒を重ねます。
丸棒の右の方を「消しゴムツール」でぼかしながら消します。
角棒も左の方を同じく消します。
両方を表示すると、トリックアートの完成♪