制作カモンエギ
クリッピングマスク
図形や文字にグラデーションツールでグラデーションを入れれますが、複雑な形は無理です。
クリッピングマスクを使って自由な形のグラデーションを入れてみましょう。
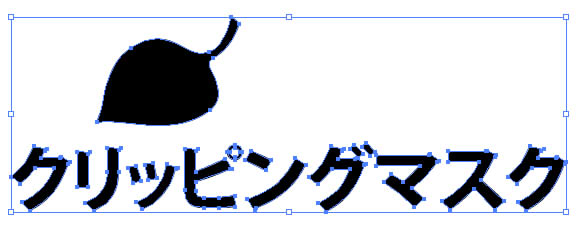
線が無い(透明)塗りだけの、パスで描いた図形とフォント文字を描いて準備してください。
塗りの色は何でもよいです、ここでは分かりやすく黒にしてみました。
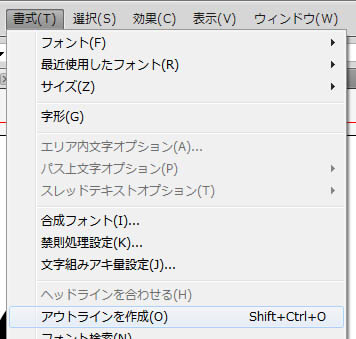
文字は「書式」「アウトラインを作成」でアウトライン化しておきます。
今回は図形と文字両方同時にクリッピングマスクします。
まず、図形と文字を選択状態にして、
「編集」「コピー」「同じ位置にペースト」で、図形と文字をコピーします。
コピーする方法はいろいろあります、自分のやりやすい方法でかまいません。
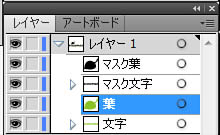
下のコピー元の葉(図形)と文字の塗りを緑色に変更しました。
そして、コピーした葉と文字の名前を変更して「マスク葉」と「マスク文字」にしました。
レイヤーやパーツの名前をわかりやすく変更するのは、作業工程を把握するのに重要です。
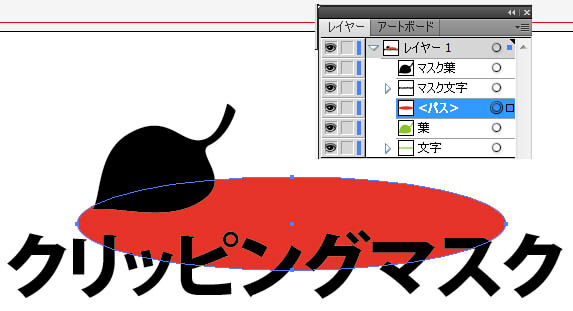
グラデーションにする元になる図形を描きます。
位置はマスクになるパーツの下です。
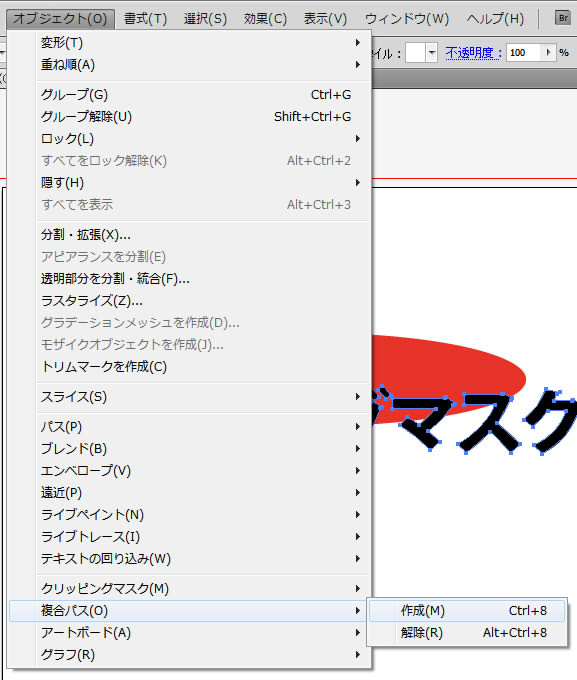
マスクにするパーツは1つになってる必要があるので、「マスク葉」と「マスク文字」の両方を選択状態にして、「オブジェクト」「複合パス」「作成」で、1つのパーツにします。
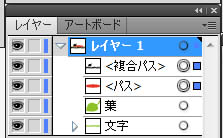
「マスク葉」と「マスク文字」が「複合パス」になりました。
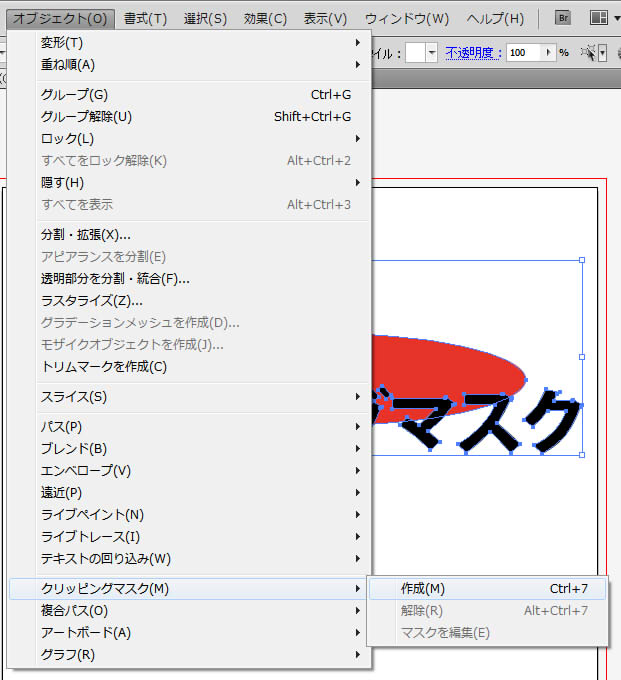
マスクする形の「複合パス」が上、マスクされる「パス」が下になってる状態で、両方を選択状態にします。
「オブジェクト」「クリッピングマスク」「作成」をクリックします。
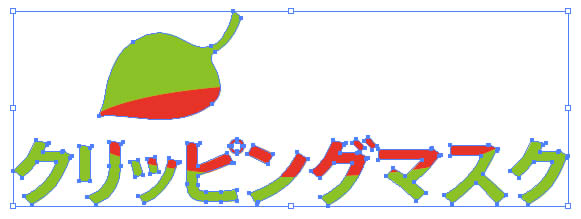
これでクリッピングマスクが出来ました。
クリッピングマスク自体は赤い部分です。緑は下の「葉」と「文字」のパーツが見えているだけ、目アイコンを付けたり消したりしてどのパーツがどうなってるか自分で確認してみてください。
レイヤーの状態。
クリッピングマスクになった「複合パス」と「パス」が「グループ」の中に入って全体で一つのパーツになっています。
「葉(図形)」と「文字」の両方をクリッピングマスクにしたのでちょっと工程が複雑になりましたが、マスクで抜きたいパーツが上、マスクされるパーツが下、そして両方を選択状態にして「オブジェクト」「クリッピングマスク」「作成」、これでクリッピングマスクになるわけです。
最後にグラデーションにして仕上げましょう。
オレンジ色をぼかしてグラデーションぽくします。
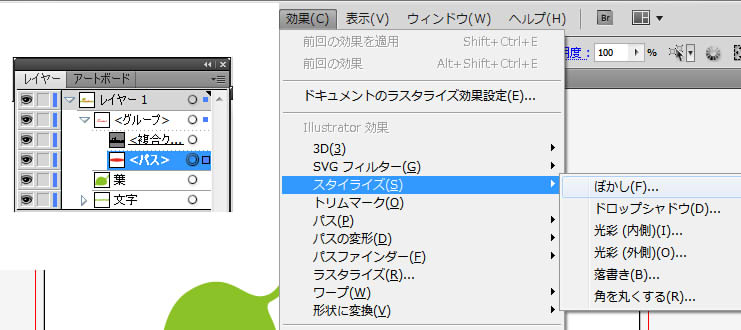
「パス」を選択状態にして、「効果」「スタイライズ」「ぼかし」をクリック、
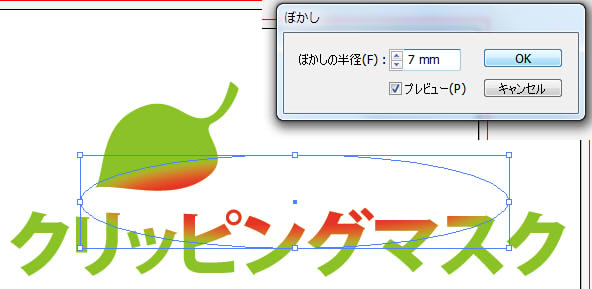
「ぼかしパネル」が出るので「ぼかしの半径」で数値を設定します。
「プレビュー」にチェックを入れておくとドキュメント画面でぼかしの程度を確認しながら作業できます。
完成です。
今風なロゴとかによく使われるテクニックです。
応用も利くし、レイヤーやパーツの把握の練習にもなるので、自分でいろいろなクリッピングマスクを作って練習してみてください。