HP制作課題
制作カモンエギ
テーマを決めてホームページを作ってみる
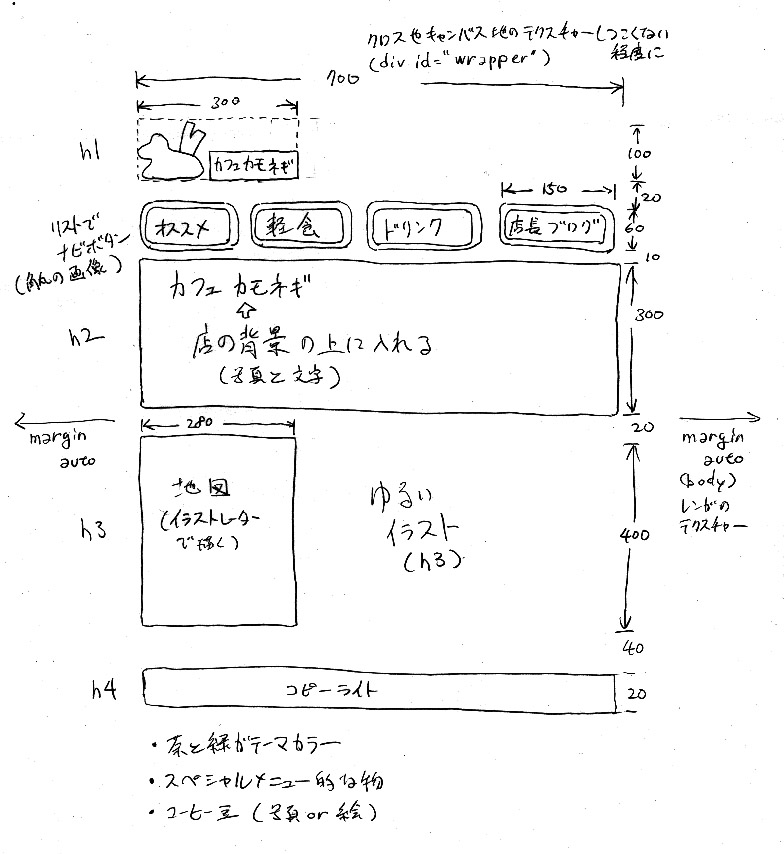
「設計図を書いてみる」
フォトショップやイラストレーターで画像を作って貼り付けるのを前提に、
ホームページの骨格をHTMLで作ってみましょう。
●まず何のホームページを作るか決めましょう。
「自分の趣味のホームページ」とか「仕事で依頼された想定でのお店のホームページ」とか。
今風な基本を押さえてるのが多い大学のホームページなんかがお勧めです。
私は作例に「カフェ」で作ってみますね。
●全体の雰囲気も考えておきます、「茶と緑がテーマカラー」「曲線を使った柔らかい感じ」など。
●いきなりゼロから考えるのが難しい人は、ネットで検索してヒントになる様なホームページを見てみましょう。
最初は模倣から始めてOK、ただまったく同じに作る必要はありません、と言うか同じに作っちゃいけません。
自分なりのホームページにしましょう。
参考になるページを「PriSc(プリントスクリーン)」でいくつか集めておくのもいいでしょう。
この段階で使えそうな写真などの資料を集めておくのもアリです。
ただし今回は「ネットにアップして使える著作権フリーの画像」に限ります。
●紙に設計図を書いてみましょう。
後日HTMLを書く段階や、イラストレーターやフォトショップでパーツなどを作る段階でもどんどん
修正していきますので、簡単に書いても大丈夫です。
細かな数値は入れても入れなくてもOK。
あと、色や模様や、その他気が付いた点やこだわる点なども書いておきましょう。
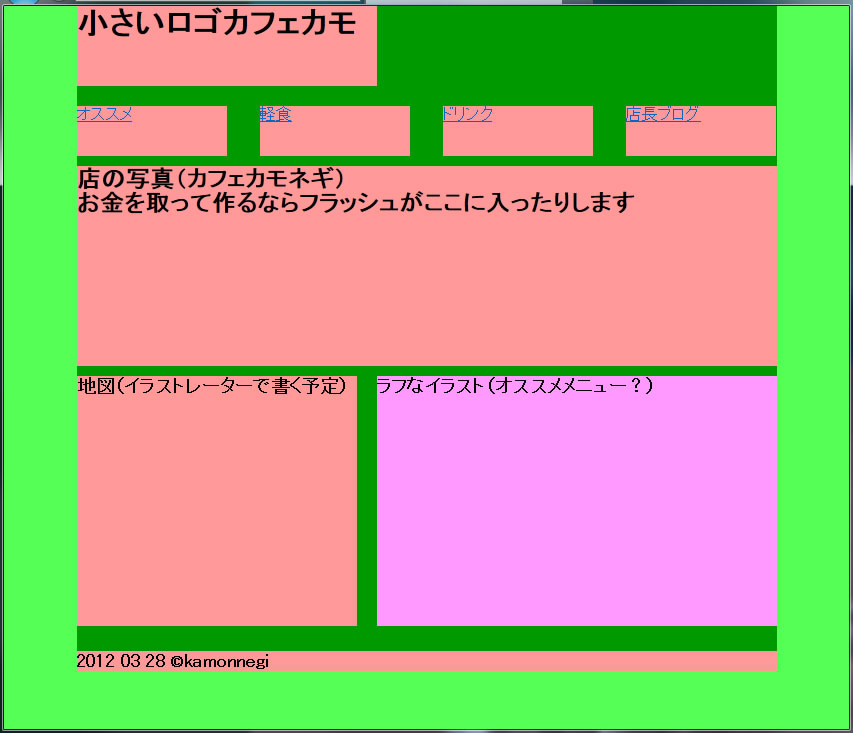
設計図を元にHTMLを書いてみましょう。
最初からあんまりきっちりした物を目指すと気が重くなって完成しなくなるので、
初心者のうちは簡単な物を大体で作る感じでいいと思います。
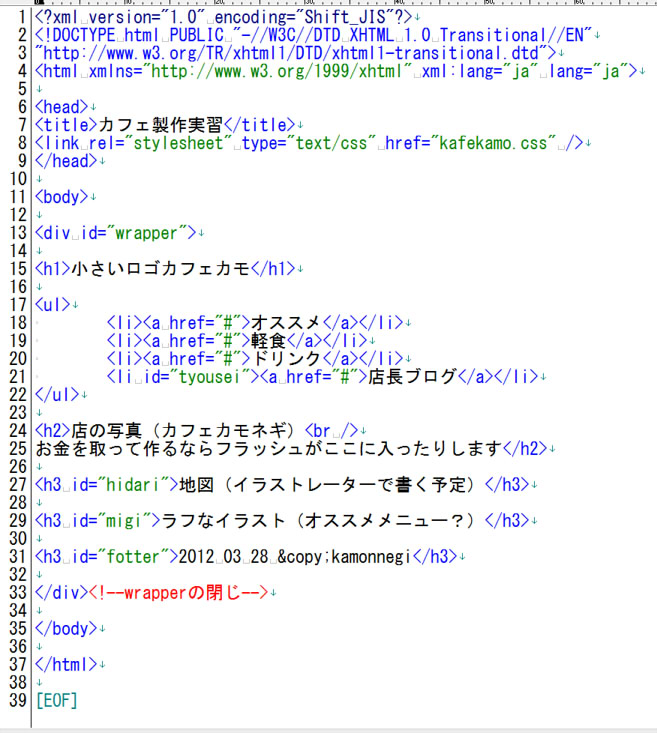
↓HTML
大体の骨格って感じです。
まだあとから調整とか変更する予定です。
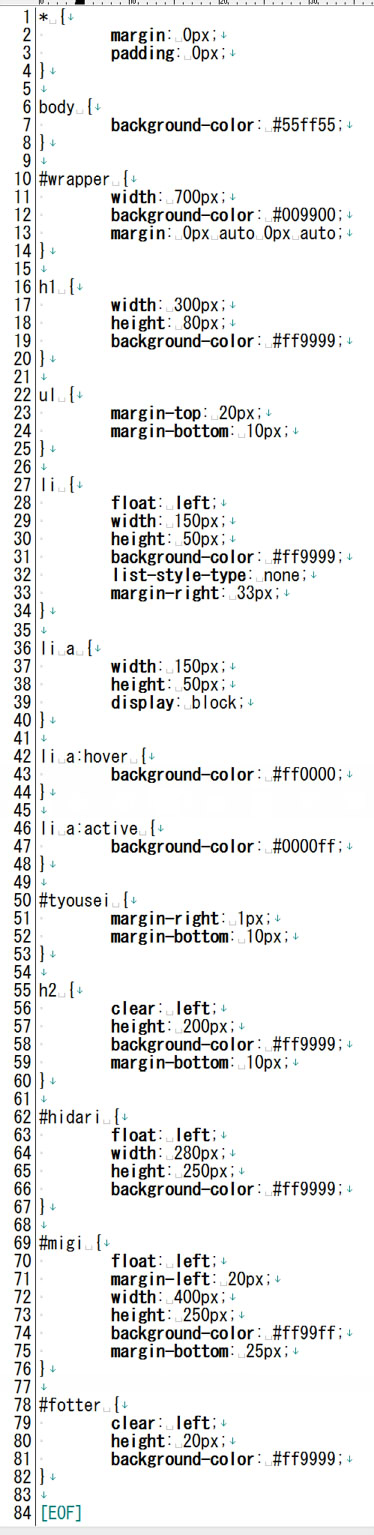
↓CSS
こっちもあとから画像を入れるので、画像の大きさを大体入れただけです。
ナビボタンにマウスオーバーとヒットで変化する画像を入れる予定なので、
その準備はしておきました。
これはあくまでも作例です。
皆さんはもうHTMLとCSSの基礎を身に着けているので、
あとはそれをどう組み合わせてデザインしていくかの、発想の問題なのです。
自由に自分の力を試してみて欲しいと思います。