HP制作課題02
制作カモンエギ
テーマを決めてホームページを作ってみる
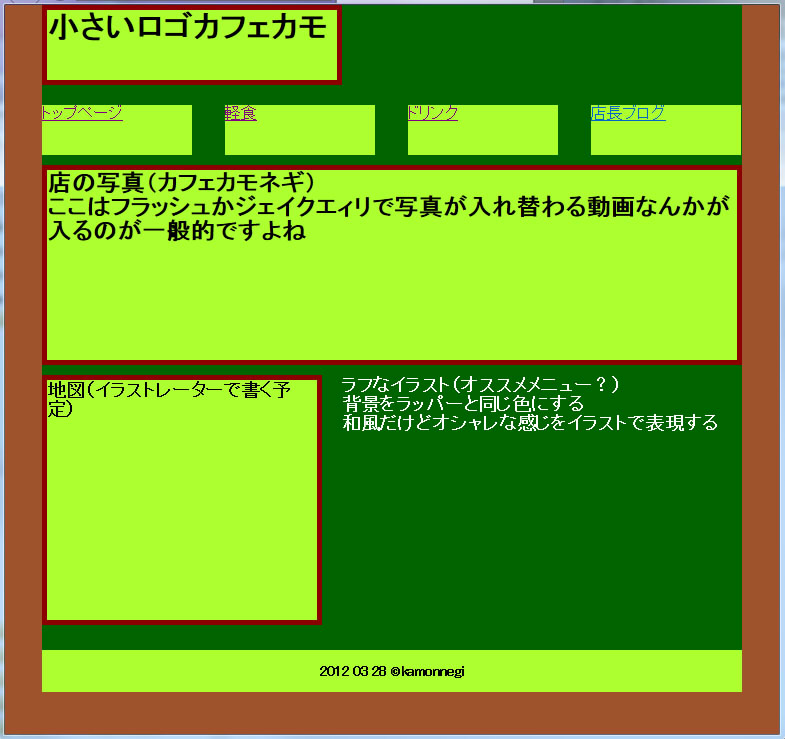
「設計図を元にHTMLとCSSで骨格を作る」
前回からちょっとづつ修正してます。
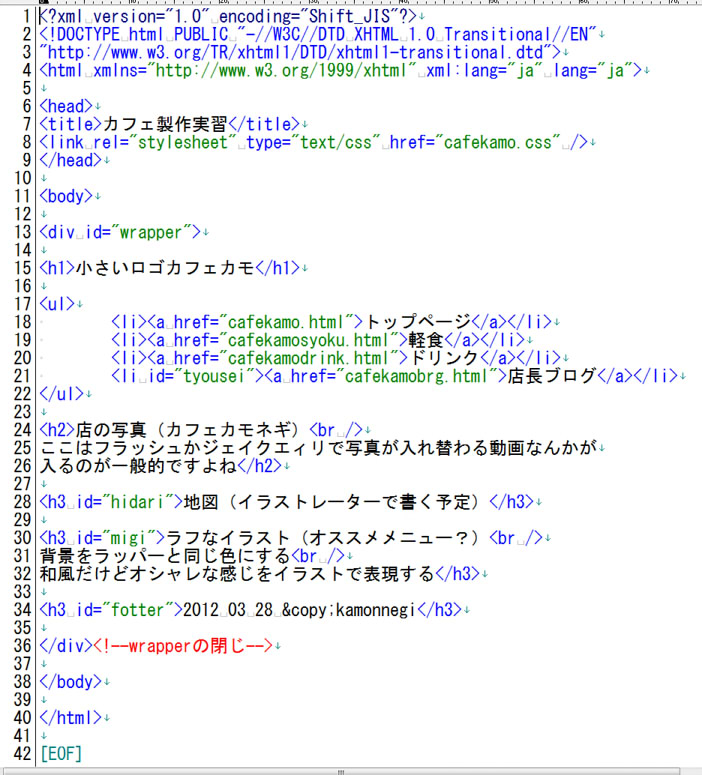
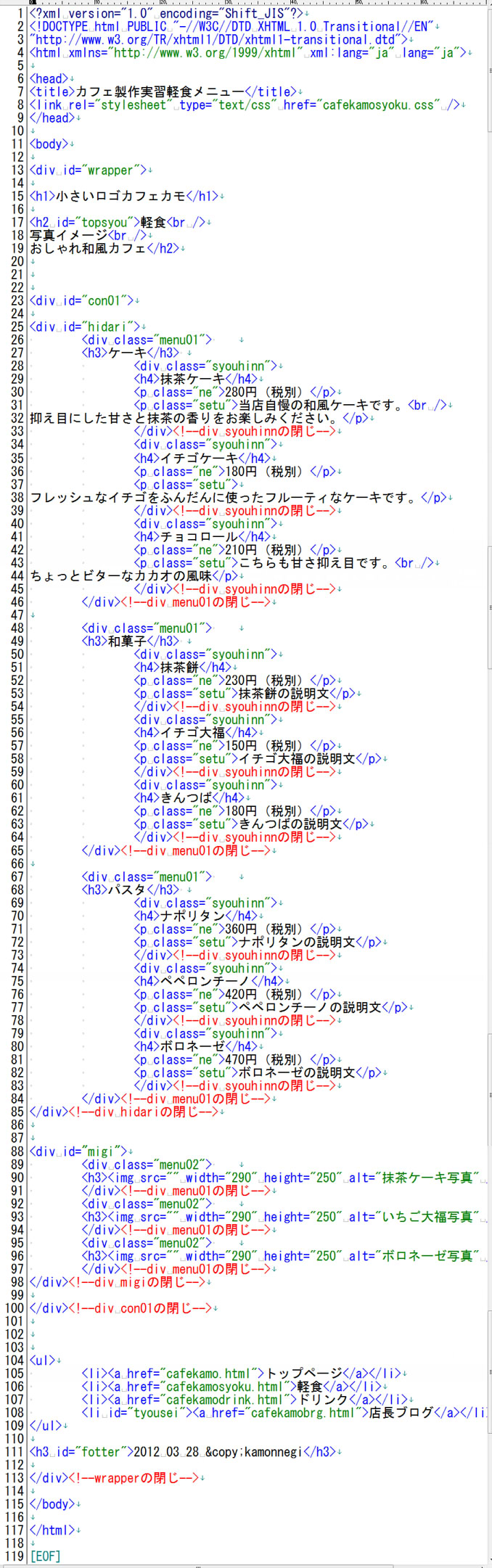
↓HTML
前回からリンクページのアドレスを入れた程度であまり変わってません。
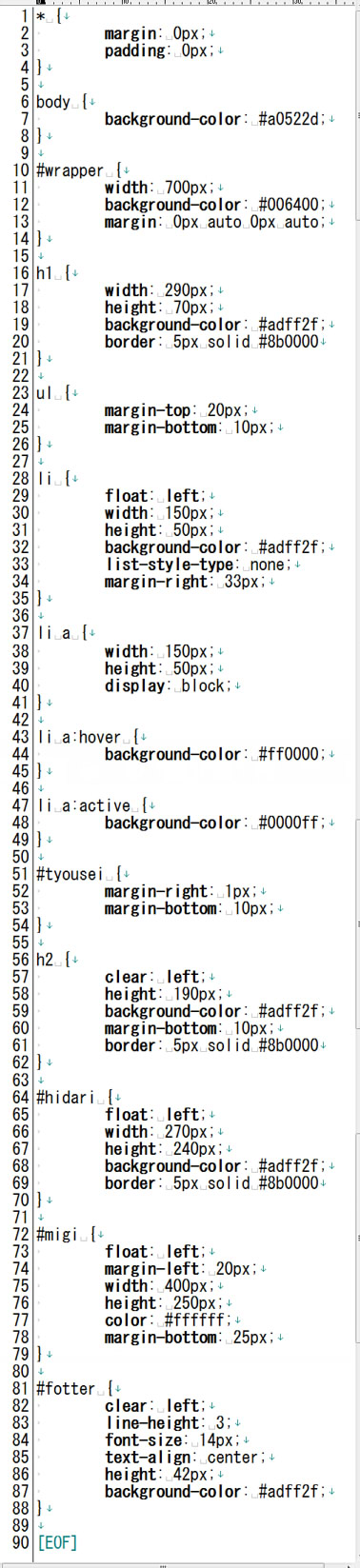
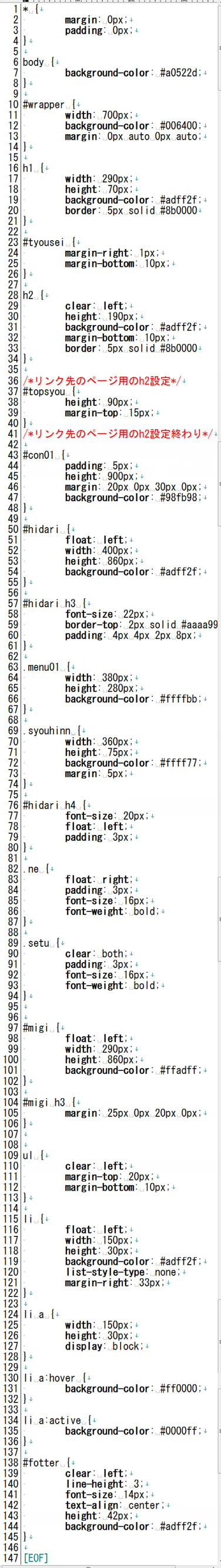
↓CSS
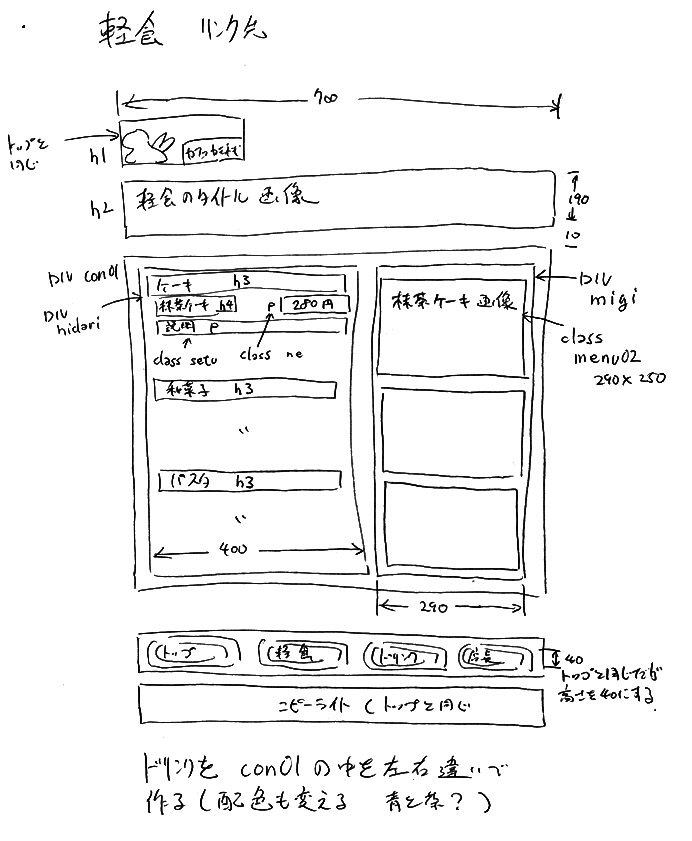
↓トップページからリンクさせる軽食のメニューのページの設計図
↓HTML
メニューの部分はテーブルで作るって手もあります。
↓CSS
トップページと重複してる部分があるので、そこだけ別のCSSにして各ページ共通CSSを作るって手もあります。
↓軽食のページ
DIVの構造とかわかりやすい様に、仮の色を入れてます。
何度も言いますけど、これはあくまで作例です。
しかも、制作途中の段階です。