HTML初級課題03
制作カモンエギ
ボーダー
練習問題
練習006
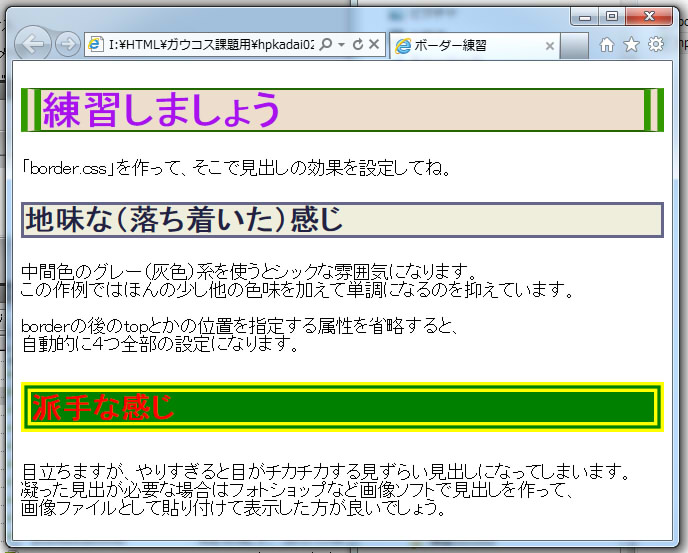
ボーダーの練習をしましょう。
「hpkadai008.html」と「border.css」ファイルを作って、作例の様なボーダーを再現してみてください。
例ではh1とh2とh3とpにcssファイルで設定しています。
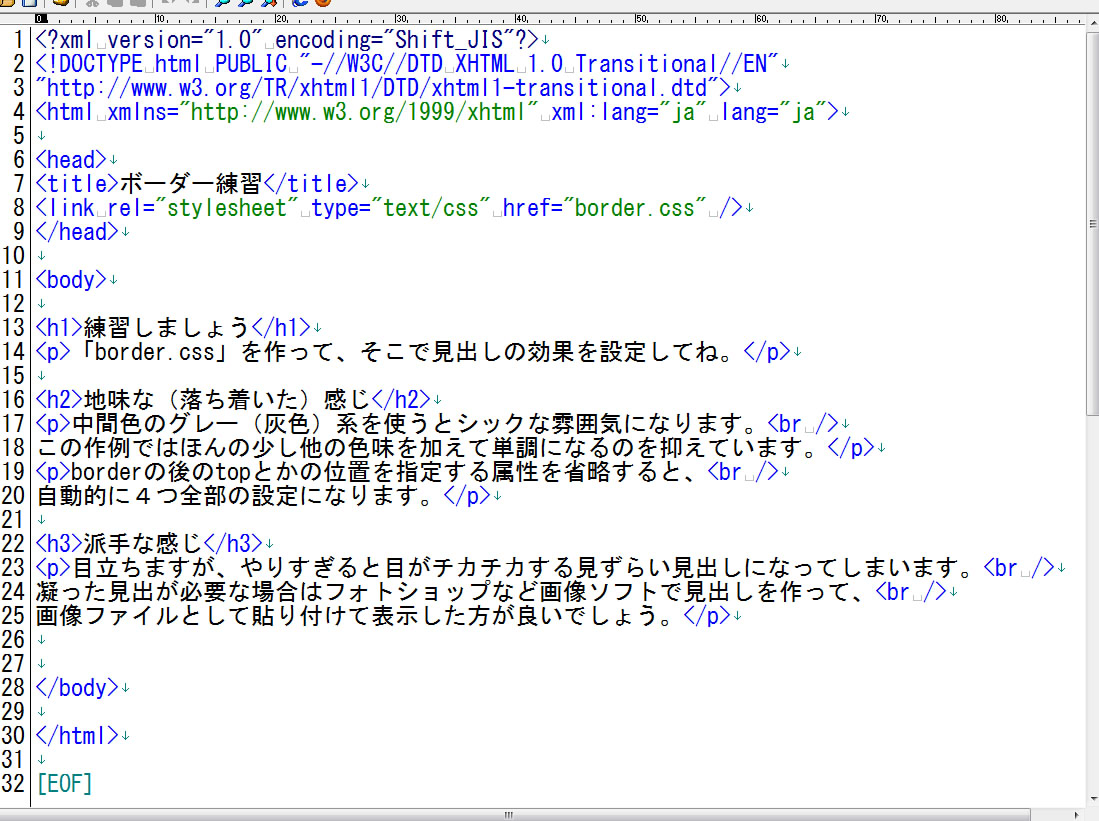
↓HTML
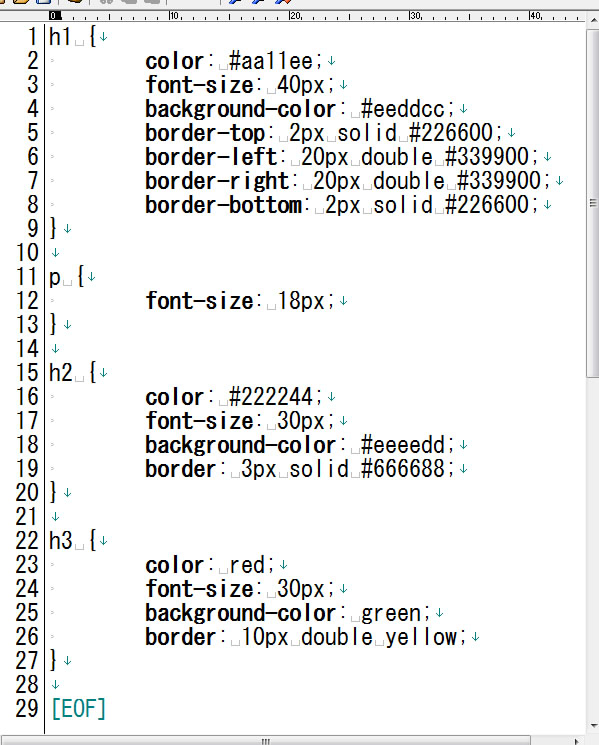
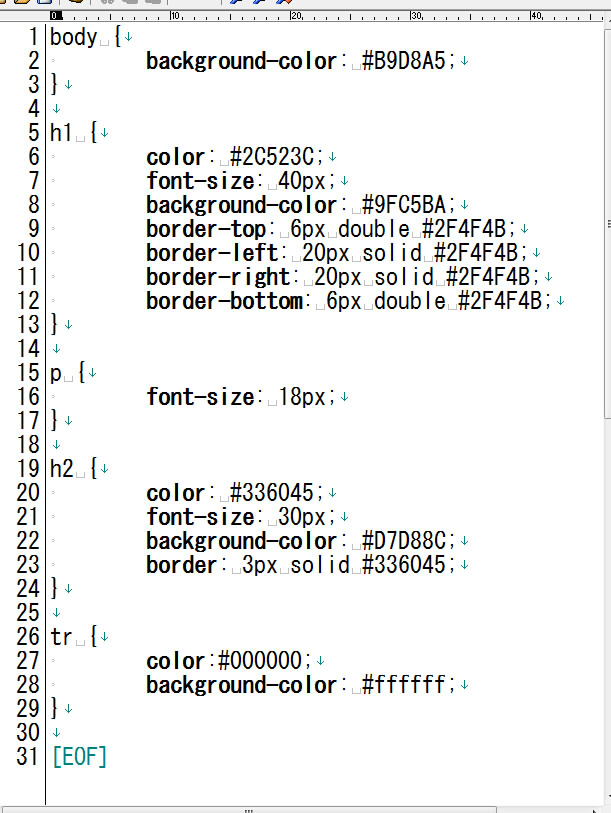
↓CSS
練習007「友人からのHP依頼」
ある日友人から「困った事になった、ホームページを作ってくれ」と泣き付かれました。
訳を聞くと、友人の会社に取引先や顧客から「あなたの会社はホームページも無いのか?
住所や電話番号をネットで検索してもすぐわからんじゃないか!」的なクレームが何件かありましたが、
業者にHP制作を依頼する予算すら無い会社で困っていました。
友人が社長に「電話番号や住所を載せる程度のHPなら、フリーソフトで簡単に作れますよ」
と安請け合いしましたんですが、実際に作業してみると意外に難しくてなかなか出来ないらしい。
そこであなたが友人の代わりにその会社のHPを作ってみてください。
会社名「貧乏商事」
電話番号「000-5555」
住所「札幌市中央区○条○丁目」
緑を基調にした落ち着いた雰囲気が社長の好み
水産物を扱う事が多いので魚か何かの画像を入れて欲しい
こんな条件で1PのHPを作ってみてください。
画像はフリー画像をネットで探してみましょう。
htmlファイルとcssファイルを作って作業しましょう。
↓はあくまで私の作例です。
友人の依頼の解釈や、自分のセンスでいろいろなHPが出来ると思います。
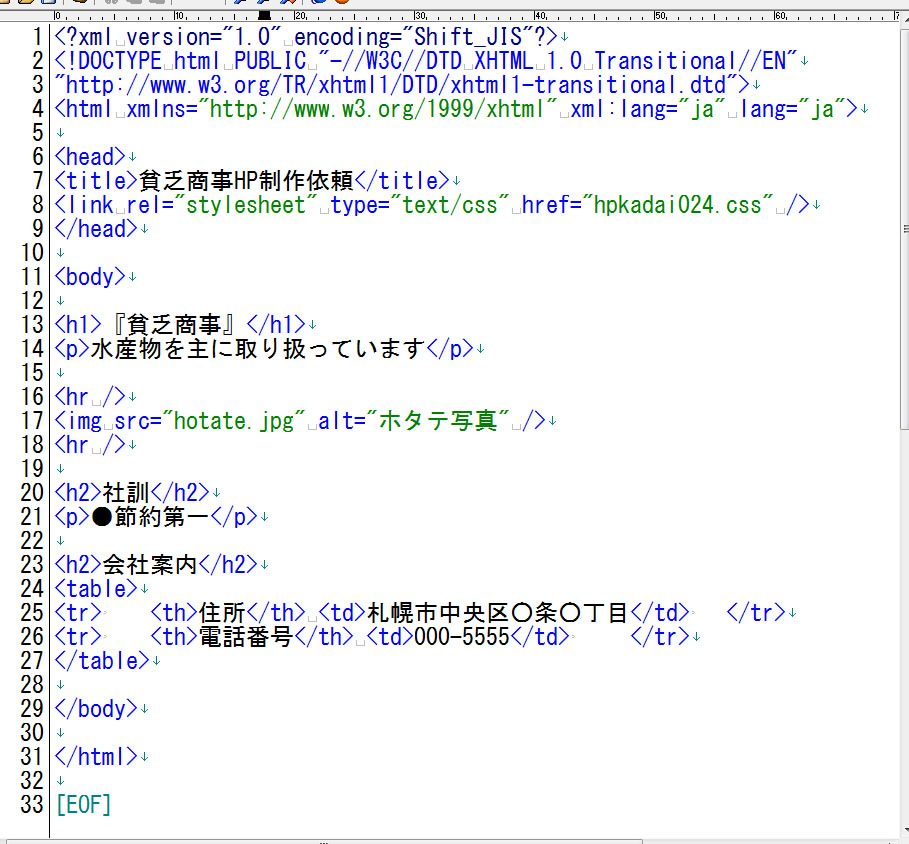
↓HTML
↓CSS
↓挿入画像