HTML初級課題04作例
制作カモンエギ
練習010「課題総合ページ」
HP制作の課題や資料をまとめておくページを作りましょう。
●「課題総合ページ」フォルダを作る。
●テラパッドで「kadai_sou.html」ファイルを作り、文章宣言と、ヘッダーとCSS設定、
●ボディ、など基本部分を書く。
●テラパッドで「kadai_sou.css」ファイルを作る。
●先に作ったHTMLに、CSSファイルが反映する様に設定する。
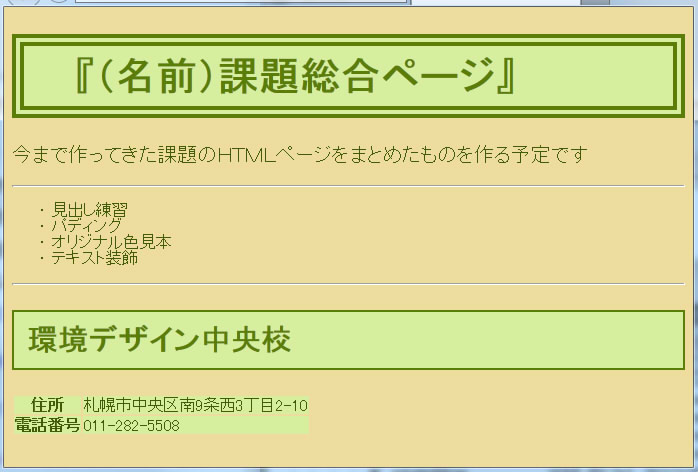
●タイトルとh1は「(自分の名前)課題総合ページ」
●リストに「見出し練習」「パディング」「オリジナル色見本」「テキスト装飾」
●h2に「環境デザイン中央校」、更にテーブルで住所と電話番号。
●CSSでボディやタイトルやリストやh1、h2、テーブルなどに、色や線など自由に設定。
○作例
皆さんは自分のオリジナルなデザインで作ってね。
CSSファイルへのリンク設定も忘れずに書き換えましょう。
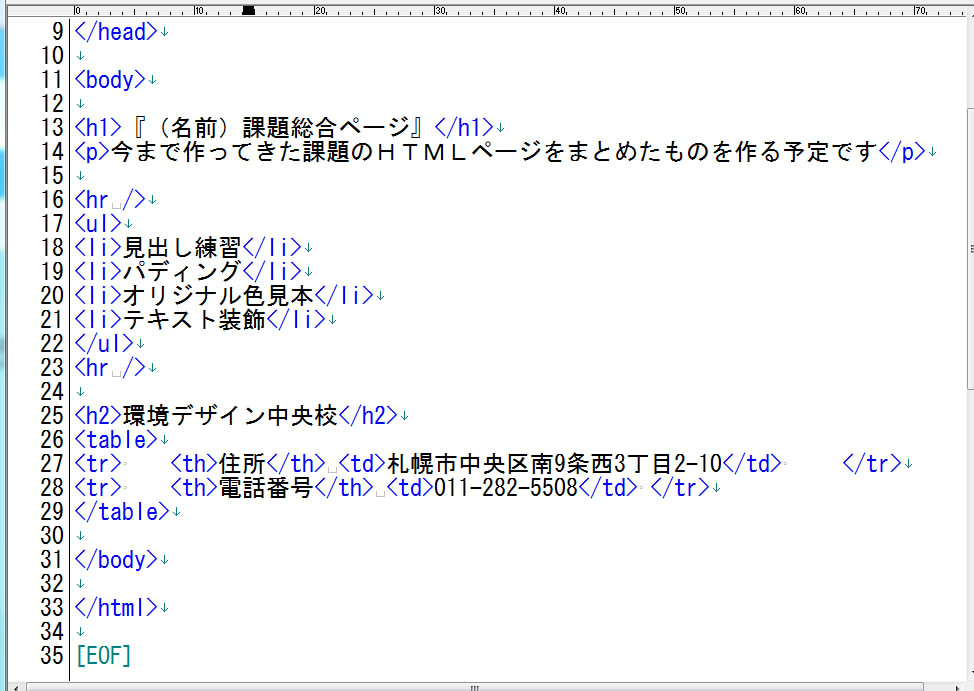
↓HTML
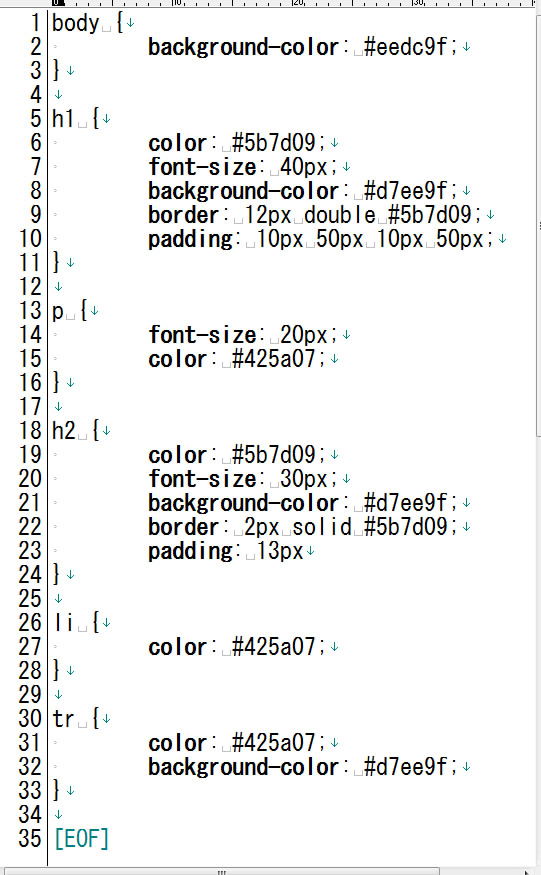
↓CSS