HTML初級課題14
制作カモンエギ
フロート
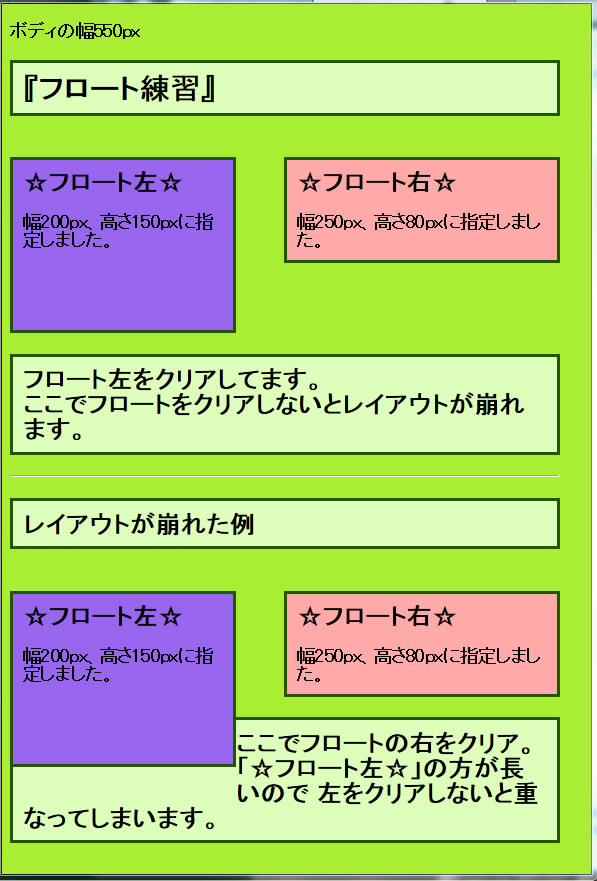
練習037「フロート練習」
まずは簡単な構造のHTML作って、自分なりにフロートしてみるなど実験してみるのも良いかもしれません。
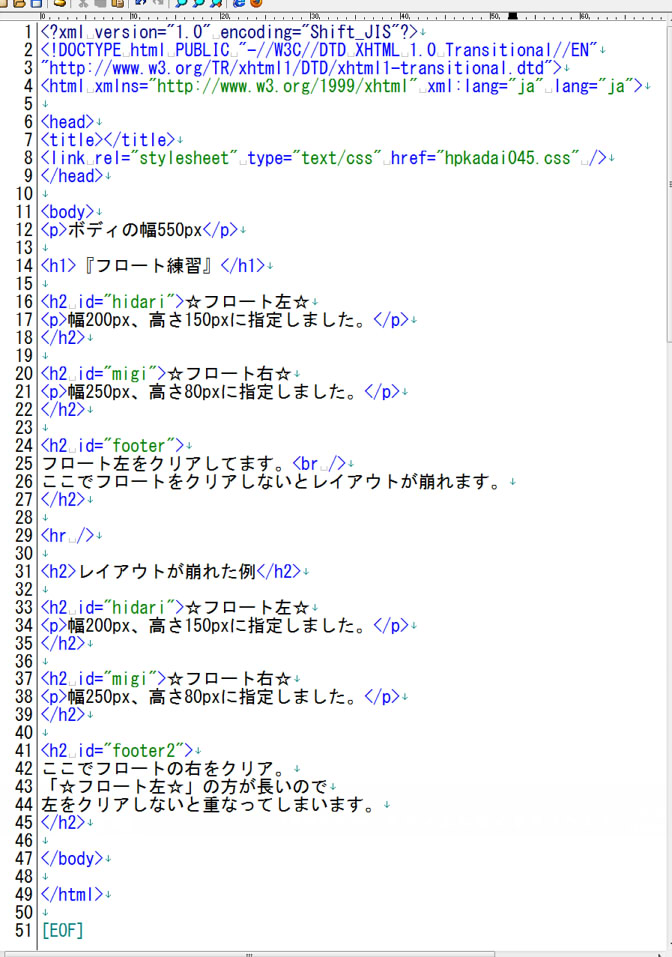
↓HTML
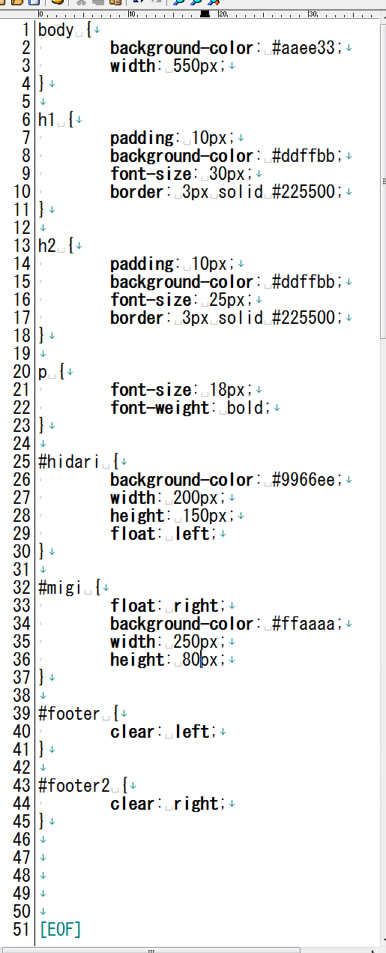
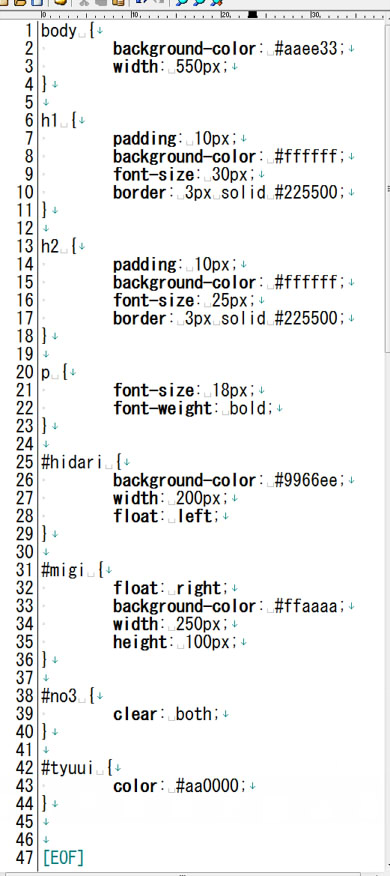
↓CSS
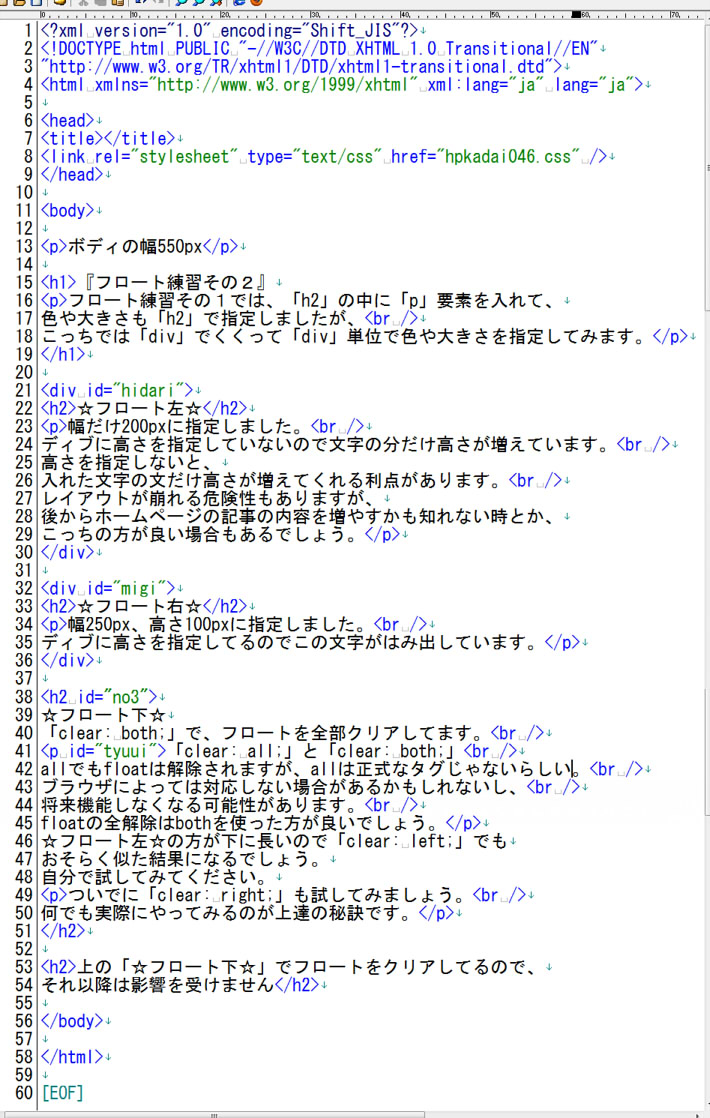
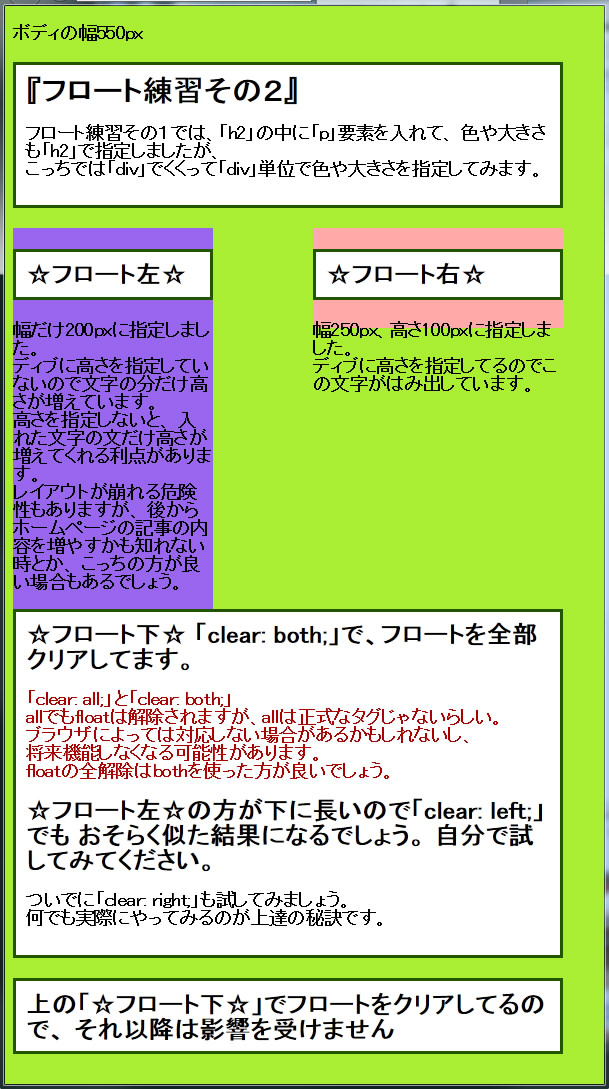
練習038「フロート練習その2」
DIVでくくってフロートとかホームページレイアウトの基本ですが、
ゴチャゴチャで頭大混乱するのもこの辺からです。
どうしたらどうなるか? 結局自分で試してみるしかないです。

↓HTML
↓CSS
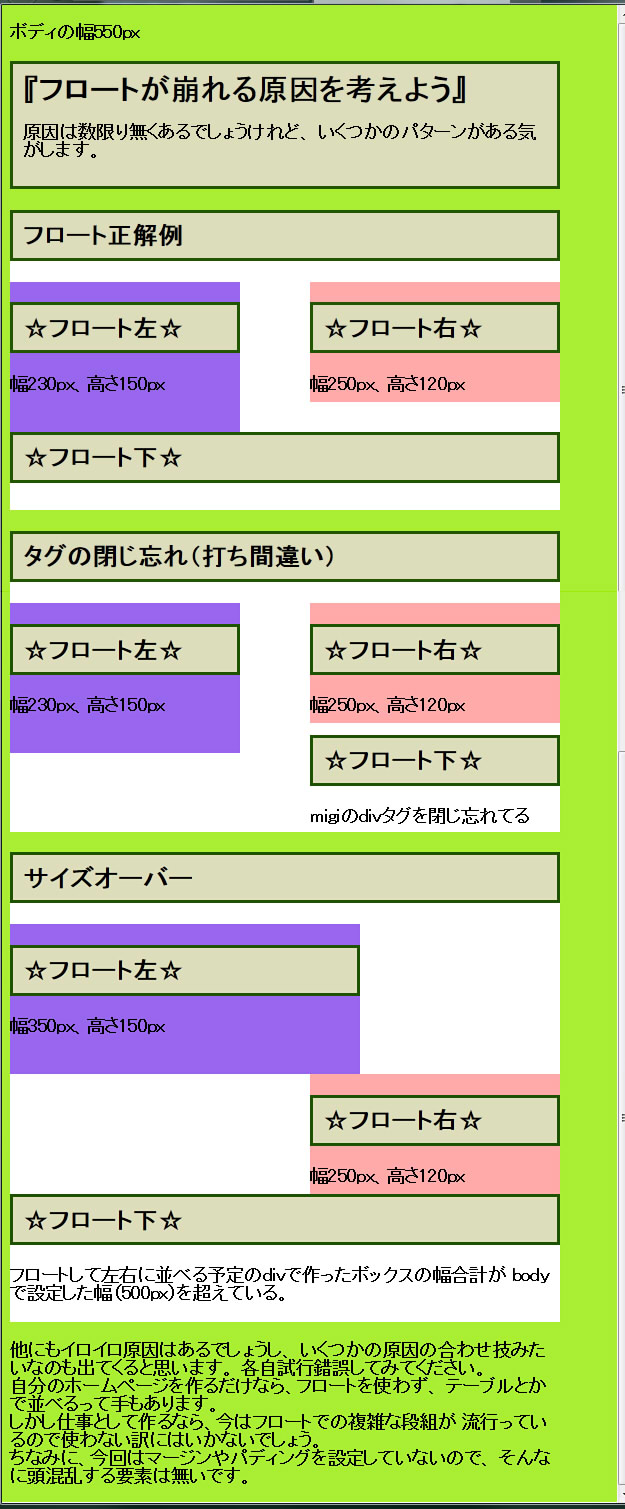
練習039「フロートが崩れる原因」
初歩的な間違い例。
HTMLとか繰り返し部分が多いのでコピー&ペーストを使って入力しましょう。

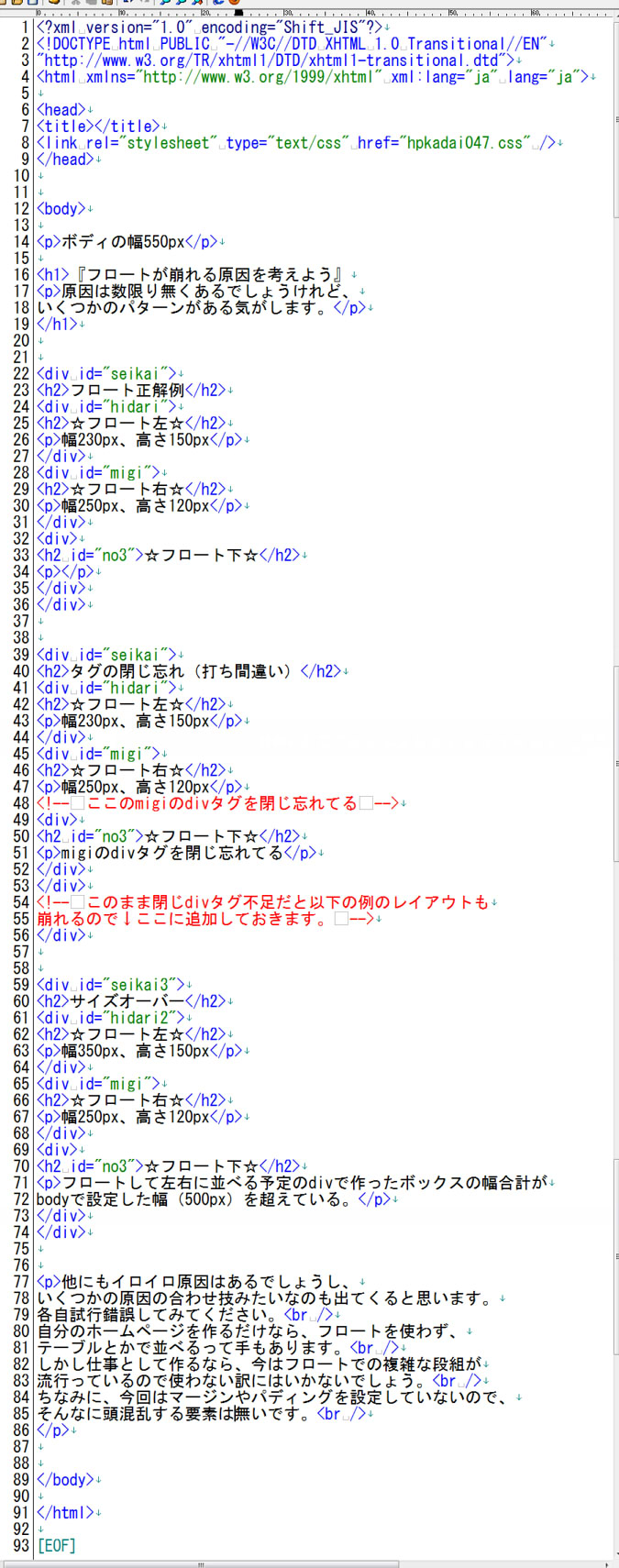
↓HTML
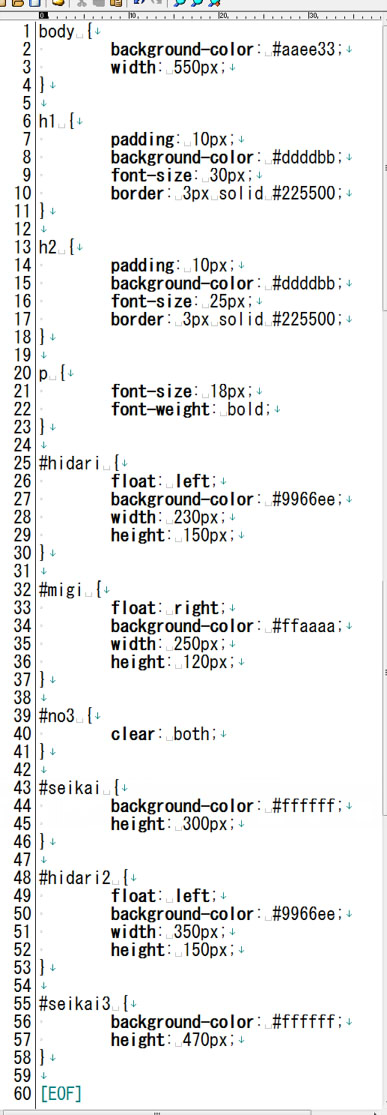
↓CSS
「課題総合ページ」で作ったフォルダに、
今回作ったファイルをリンクしてページを増やしていきましょう♪