HTML初級課題18
制作カモンエギ
設計図で作る2
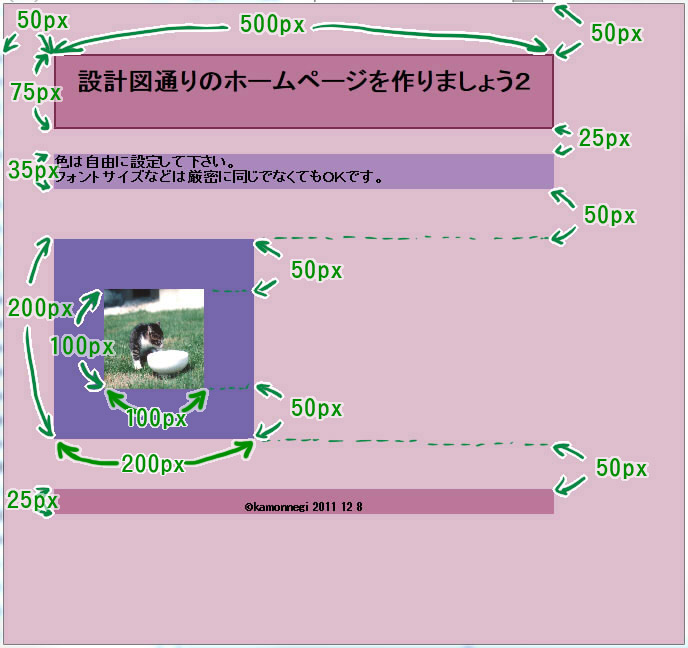
練習046「設計図で作る2」
h1のボーダーの線は2pxです。
h1の幅はボーダーの分を引いて設定しないとならない事に注意。
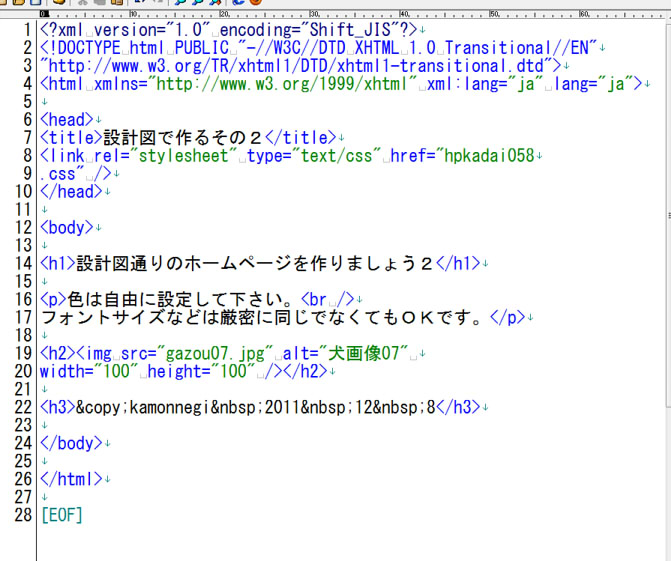
↓HTML
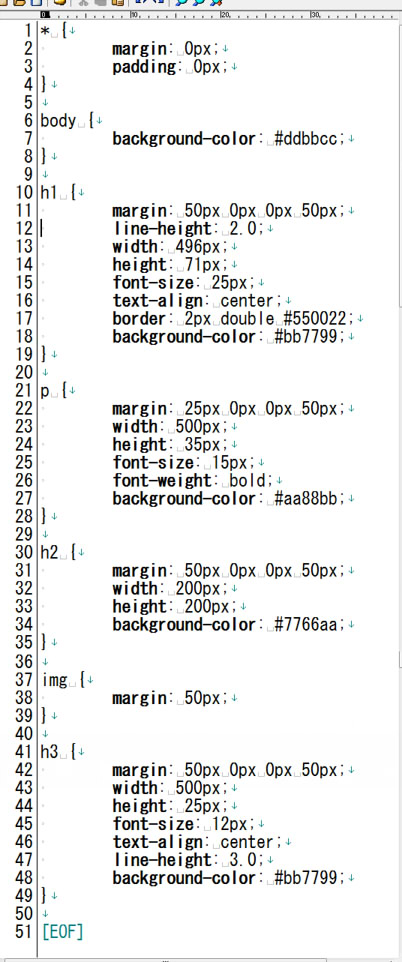
↓CSS
犬画像07(実際には猫ですが)は下のを右クリックで保存して使ってね。
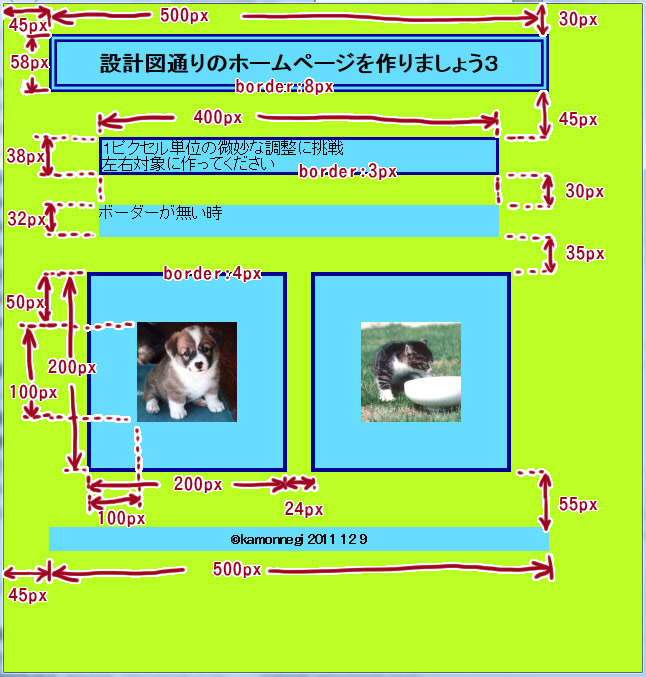
設計図で作る3
練習047「設計図で作る3」
左右対称のデザインにしました。
pやh2の位置の割り出しがポイントです。
h2のスタイルの仕方をわざと上の「設計図で作る2」とは別の方法で設定しました。
やり方はいろいろあるのです。
フロートに対するマージンの効き方がブラウザによって違いがあるので注意。
インターネットエクスプローラーなら下のコピーライトにマージントップを設定しても、
フロートしてるh2を素通りしてPの下からの距離になったりします。
しかし、h2のマージンボトムに設定するとちゃんとコピーライトとの隙間に反映される・・・。
↓HTML
↓CSS
画像は下のを右クリックで保存して使ってね。
「課題総合ページ」で作ったフォルダに、
今回作ったファイルをリンクしてページを増やしていきましょう♪