♪HTML応用課題 色見本♪
制作カモンエギ
基本16色
応用課題04「基本16色」
古いブラウザーでも表示される、安心の基本16色です。
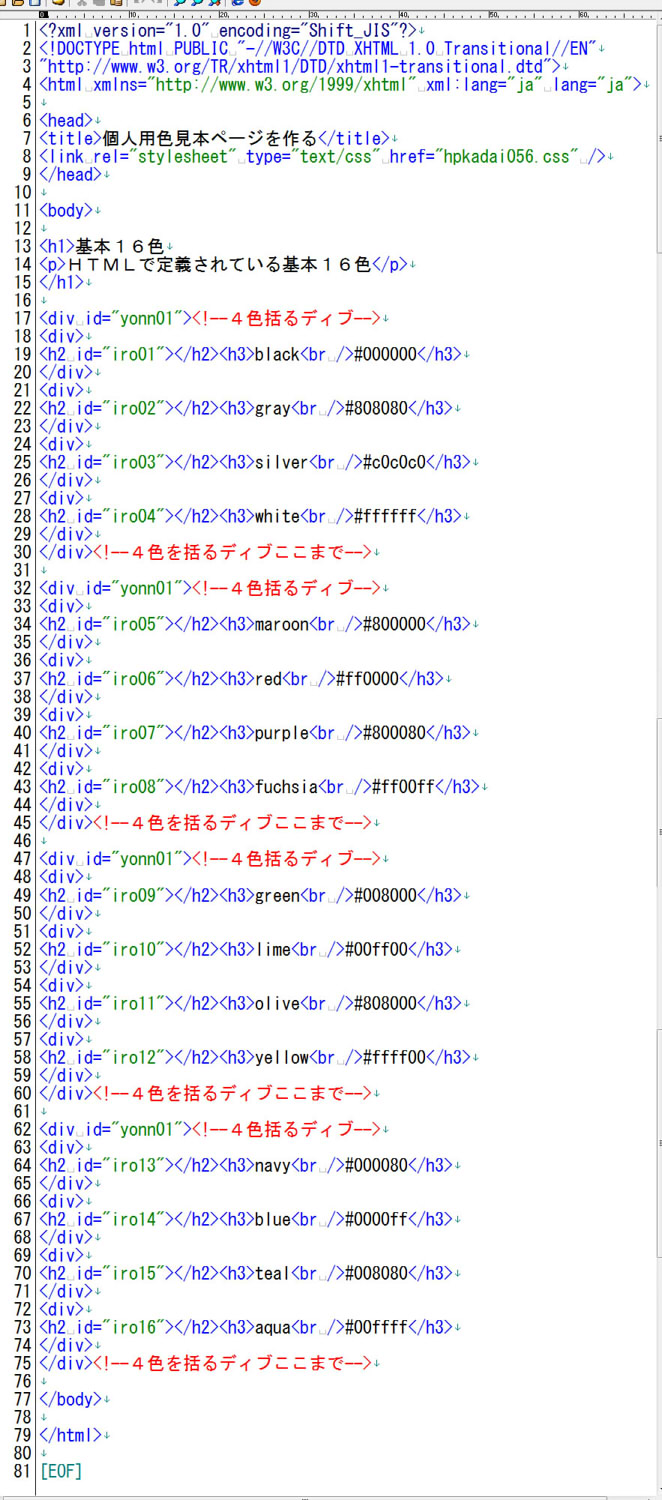
↓HTML
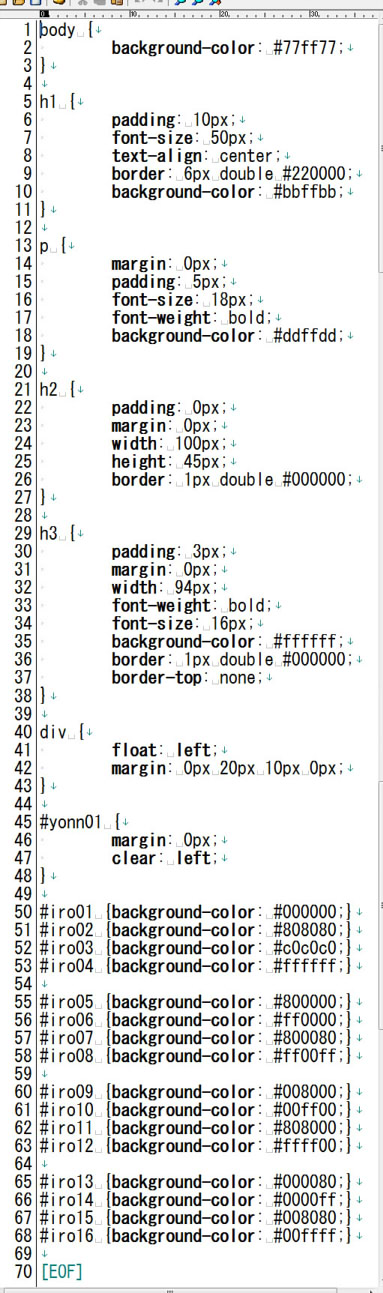
↓CSS
基本16色改造
応用課題05「基本16色改造」
自分なりに使いやすいように改造してみましょう。
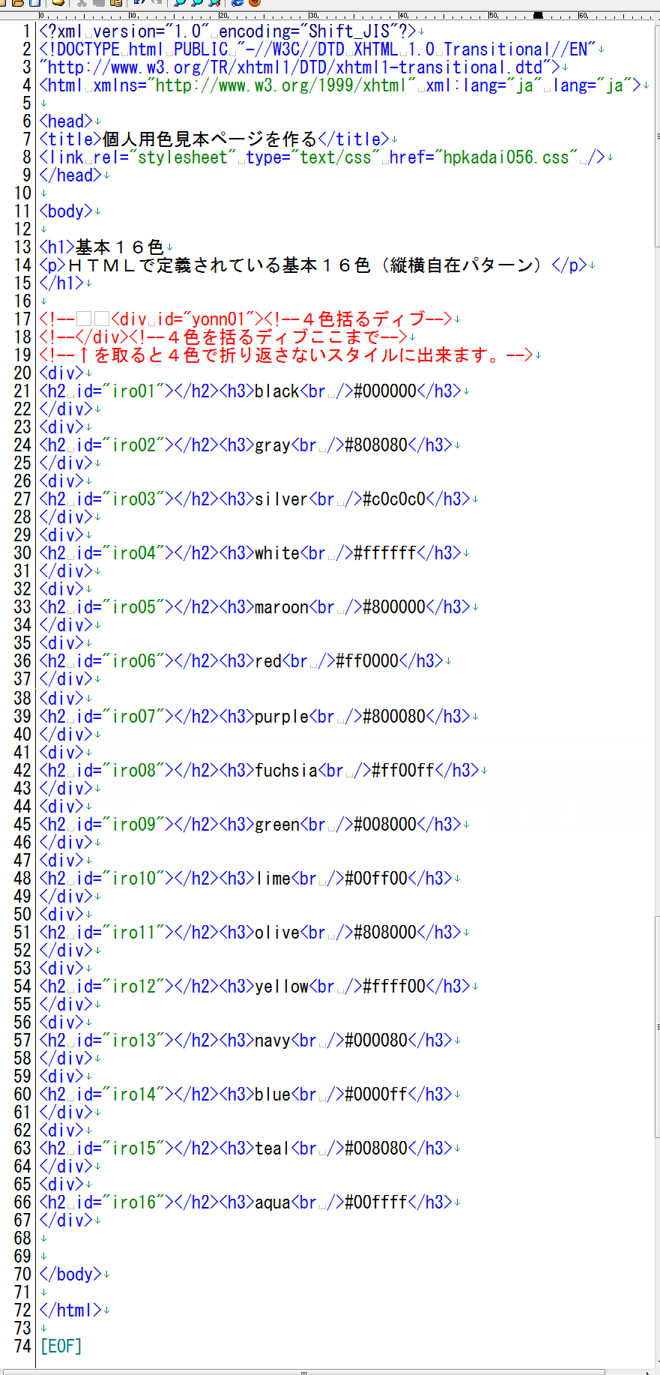
↓は横4色で折り返すディブを外してブラウザの幅に合わせる改造です。
↓するとこうなったり、
↓こうなったりします。
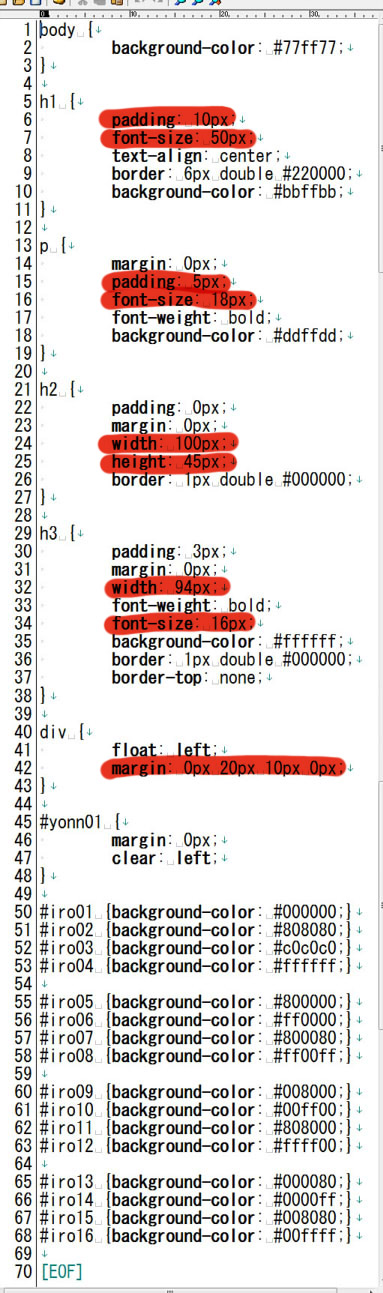
↓CSSの赤い部分の数値を変えて、
↓こんなコンパクトタイプに改造。
自分なりにイロイロやってみましょう。
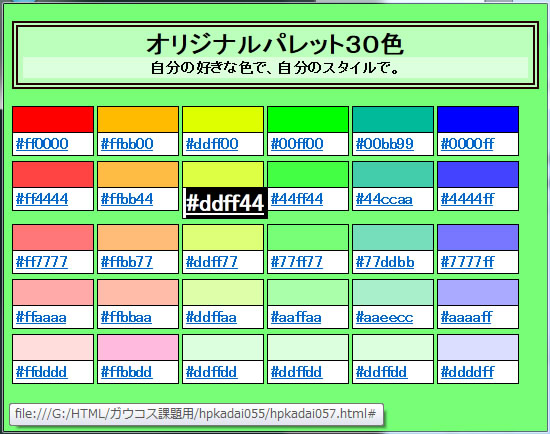
応用自分のパレット
応用課題05「自分用のパレットを作る」
HTMLを制作するのに自分で必要だと思う色の、色見本とカラーコードを選んで(何色でもいいですが、20色前後がお勧めカモ)自分用の色見本を作ってみましょう。
上で作った16色のHTMLをベースに列を増やして自分の好きな色とカラーコードを入れるだけです。
この場合、色の英語名部分は不要になります。
応用 高度なテクニックを使ったパレット
応用課題06「高度なテクニックを使ったパレットを作る」
●必須
○最低でも10色以上
○色とカラーコード両方見れる様にする
○擬似クラスを使ってマウスオーバーなどのアクションのあるページにする
○上の基本16色のHTMLやCSSをそのまま使用しないで、自分で最初から作る。
●やってもOKな事
○最新のブラウザでしか作動しないタグを使ってもOK(HTMLやCSSにコメントタグで解説を入れると親切♪)
○色数の上限は無い
○色の配置や形も自由
○複数ページを作ってリンクさせてもOK
↓見本 わざと地味に作りました。もっと奇想天外な発想で自由に作ってください。
「課題総合ページ」で作ったフォルダに、
今回作ったファイルをリンクしてページを増やしていきましょう♪