◆PhotoShop課題01◆
制作カモンエギ
フォトショップの基本操作
お勧めウインドウ
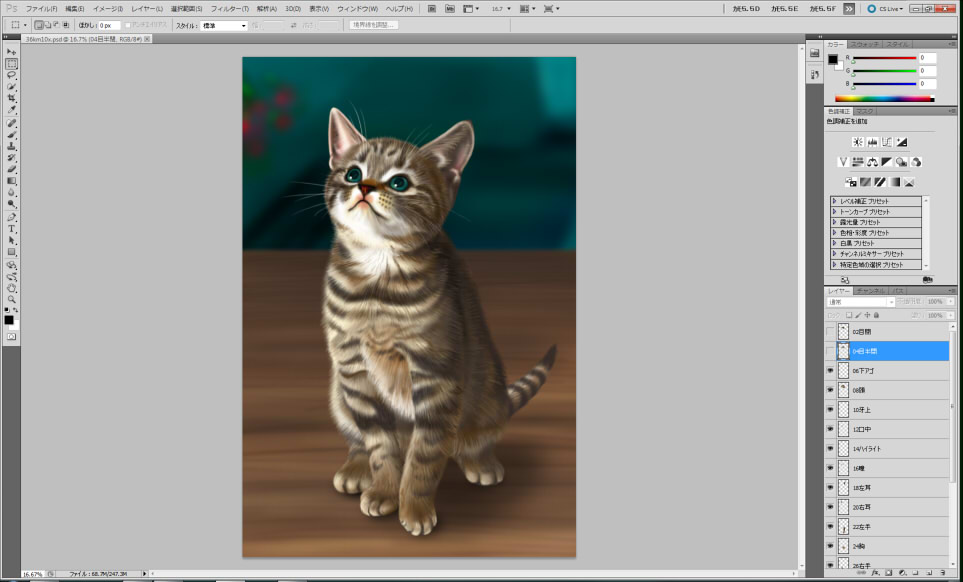
初期画面001
↓だいたいこんな感じのはず
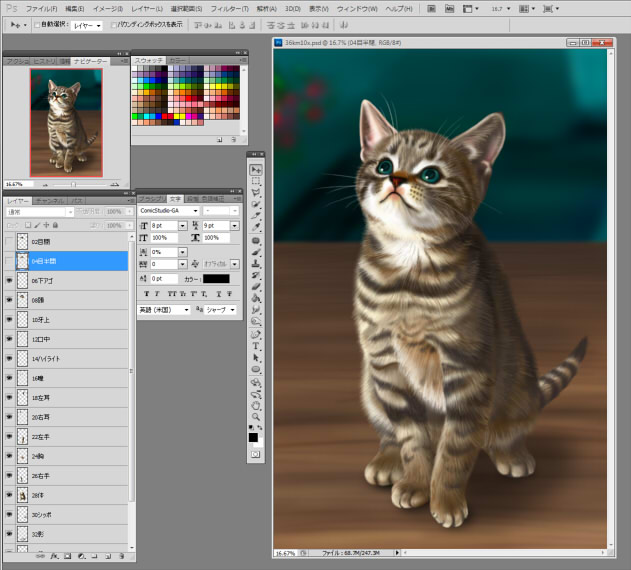
↓各ウインドウの位置は変えれます。私は左に寄せるのが好み♪
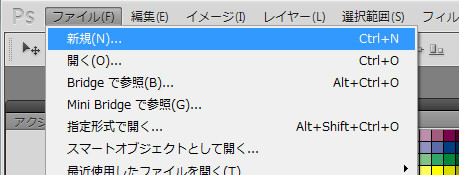
新規で画面開く時には
「ファイル」→「新規」で
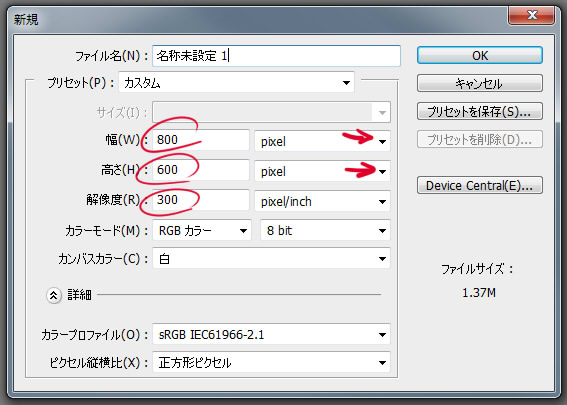
「幅」と「高さ」と「解像度」を決めます。
幅と高さは矢印の▼をクリックすると単位が変えられます。
私はピクセル(pixel)で指定する場合が多いですね。
解像度はピクセルで指定した場合はあんまり関係ないです。
まあカラー原稿入稿の時に多い300dpi(pixel/inch)でいいかな。
幅と高さをセンチ(cm)とかにする場合は解像度が重要です。
解像度でピクセル数が変わります。
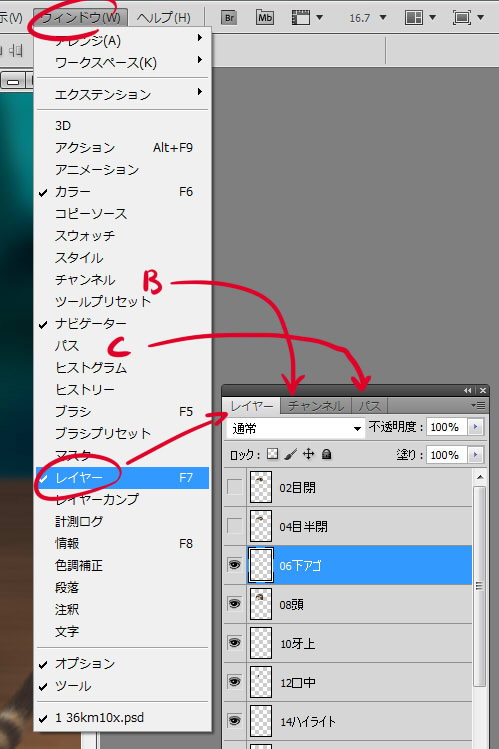
レイヤー・チャンネル・パス
「ウインドウ」→「レイヤー」でレイヤーのウインドウが出ます。
フォトショップではこのレイヤーが重要。
下から上へ、順に絵が重なっていく構造になってます。
私はチャンネルとパスも同じウインドウに入れてます。
その他のウインドウ
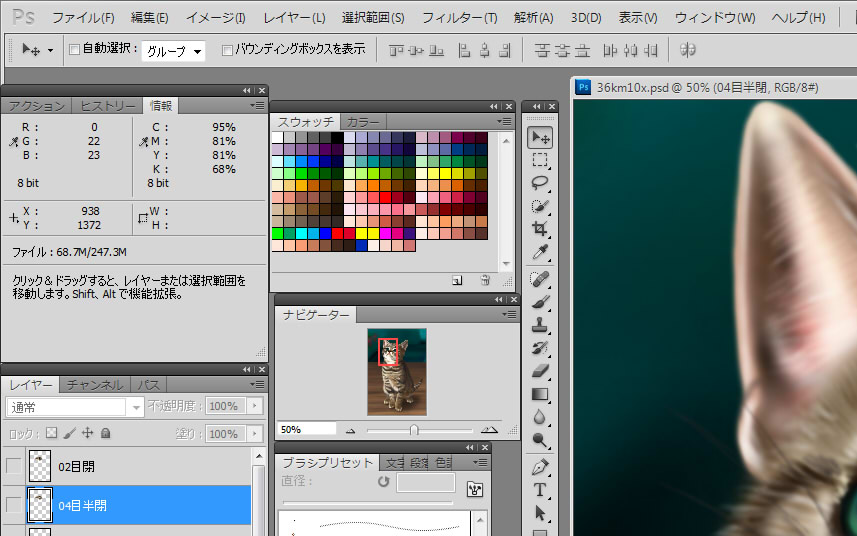
「アクション」「ヒストリー」「情報」
情報に今マウスがポイントしてる座標とか出るので、細かいパーツ作る時とか便利です。
「スウォッチ」「カラー」
私はスウォッチにオリジナルパレットを入れてます。パレットのデータは保存できます。
「ナビゲーター」
意外と使ってない人が多いナビゲーター。ペンタブレット派ならお勧めします。画面の拡大縮小移動など便利です。
「文字」「段落」「色調」「ブラシプリセット」
私はよく使います。
使ってるディスプレイ画面が小さい場合、ウインドウを何でも出しておくとじゃまなので、
何を出しておくかとかは、各自工夫してみましょう。
「ウインドウ」からいつでも出せるんだし、▲▲で小さくしておくのも手です。
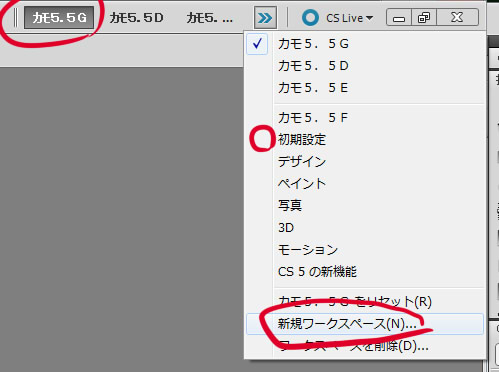
ここまでで設定したウインドウの位置は「ワークスペースとオプションの詳細を表示」→「新規ワークスペース」で保存しておけます。
設定の保存
保存した設定は「カモ5.5G(これは私が付けた保存名です)」でいつでも使えます。「初期設定」をクリックすると最初のウインドウ位置状態に戻せます。
フォトショップ起動時に「Shift」「Ctrl」「Alt」キーを同時に押して立ち上げるとウインドウの位置だけじゃなく、
各ダイアログの数値設定など全ての環境設定がリセット出来ます。
練習001
「ファイル」「新規」で、縦横5cmのファイルを作ってみましょう。
その際解像度を「72dpi(pixel/inch)」と「300dpi(pixel/inch)」の2種類作ってみてください。
「イメージ」「画像解像度」でその画像のデータを見てください。
それぞれピクセル(pixe)数が違うはずです。
↓72dpi
↓300dpi