◆PhotoShop課題06◆
制作カモンエギ
切り抜きA
レイヤーを切り抜いて加工する。
レイヤーを重ねる事が出来るフォトショップでは、レイヤーを切り抜いて重ねると、切り抜いた部分から下のレイヤーが見えます。
単純で直感的な構造で、フォトショップでの画像加工の基本的なものです。
中島公園にいるノラ猫(ブチ)の写真で練習してみましょう。
右クリックで画像保存してフォトショップで開いて作業の準備をしてください。
「選択ツール」で切り抜く。
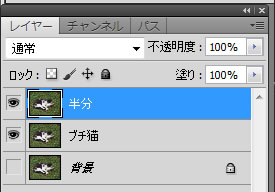
この辺の準備は人それぞれですが、私は背景レイヤーをコピーしてコピーの方で作業する様にして元画像はいじらないでおきます。
今回は切り抜きの練習なので、切り抜き用に更にもう一枚コピーしました。
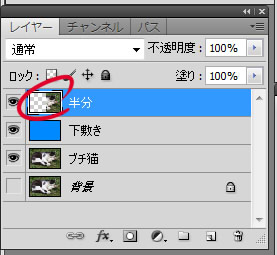
そして、レイヤーの名前を分かりやすいように変えました。
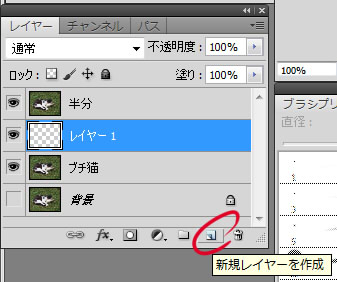
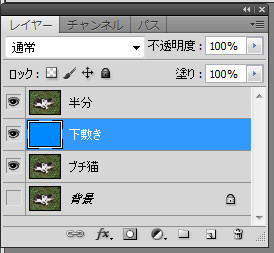
切り抜き作業の経過がわかりやすいように、切り抜く予定の「半分」のレイヤーの下にレイヤーを一つ作って、
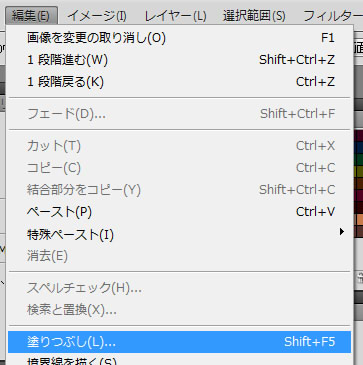
そのレイヤーに「編集」「塗りつぶし」で何か色を入れます。
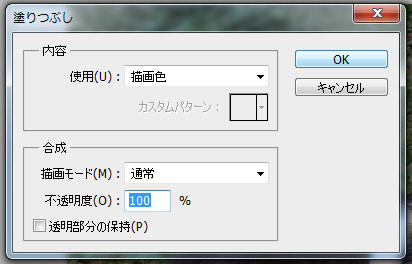
「塗りつぶし」をクリックしたら出て来るパネル。
普通はこのままの設定でいいので「OK」をクリック。
私は青色で塗りつぶしてみました。
塗りつぶしたレイヤーのサムネイル画像が青くなってます。
名前をわかりやすく「下敷き」に変更しました。
準備が出来たのでいよいよ「半分」レイヤーの猫の画像を半分にします。
レイヤーパネルで「半分」のレイヤーをクリックしてアクティブにしておくのを忘れないでください。
いつもどのレイヤーで作業してるか意識する事が重要です。
では作業に入ります。
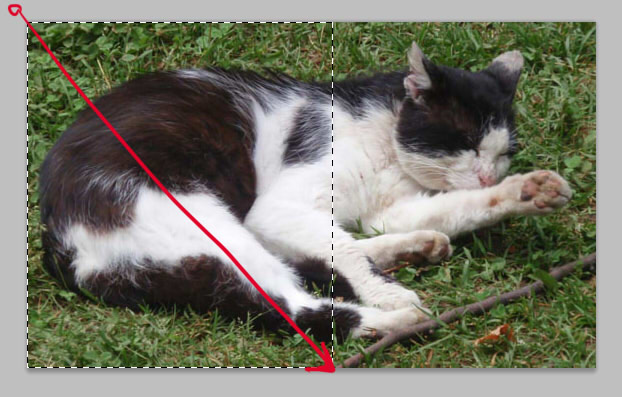
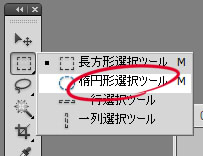
ツールバーから「長方形選択ツール」を選んでクリック。
左半分を切り抜きたいので、長方形選択ツールで画像の左上から、画面中央下へ向かってドラックして選択します。
画面の端は選択しにくいので、画像の表示を小さくするか、画像の枠を大きくするかして、選択しやすい状態にして作業しましょう。
選択出来たら、その選択された範囲が点滅する点線で囲まれます。
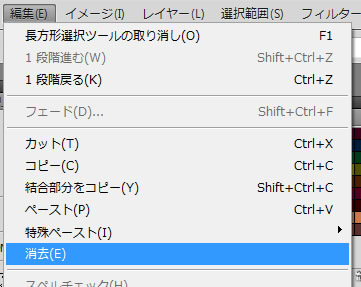
選択範囲の画像を消しましょう。
選択されている状態で、「編集」「消去」をクリックします。
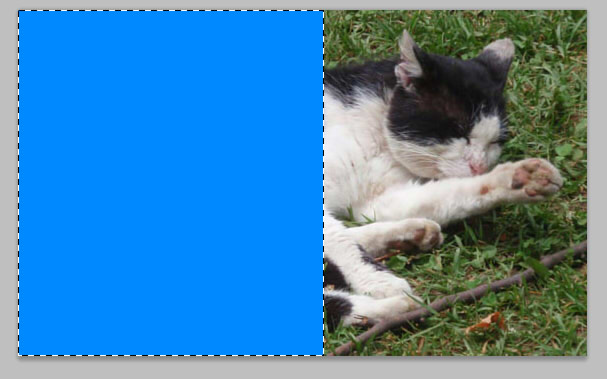
これで「半分」のレイヤーの猫の画像の左側が消えました。
消えてその下の「下敷き」レイヤーの青が見えています。
レイヤーパネルの「半分」のレイヤーのサムネイル画像も半部になってます。
「編集」「消去」で一気に消す以外にも、
ツールバーの「消しゴムツール」で消したりも出来ます。
消しゴムは選択範囲からはみ出しません。
選択範囲は消す為だけのものじゃなく、「選択範囲からはみださずにいろいろな作業をする」為のものなのです。
選択範囲ツールは長方形以外にもあります。
「楕円選択ツール」を選んでみましょう。
楕円選択ツールを選ぶと出て来る上のオプションバーの「選択範囲に追加」をクリック。
楕円選択ツールを試す前に、「Ctrl」+「Alt」+「Z」を何回か押して、半分に切り抜く前の状態に戻りましょう。
この操作で戻れるのは「画像にした事」で、ツールの選択や、ツールの数値変更などは戻らない事に注目してください。
戻ったら楕円選択ツールで楕円をいくつか選択してみてください。
上で「選択範囲の追加」をクリックしてるので楕円の選択範囲が重なって合わさっていきます。選択したらまた「消去」や「消しゴム」で消してみてください。