◆PhotoShop課題09◆
制作カモンエギ
クリッピングマスクA
マスク専用のレイヤーを作って、マスクしたい画像にクリッピングする。
札幌市電の広告電車の塗装部分にマスクをかけて、風景画像に変えてみましょう。
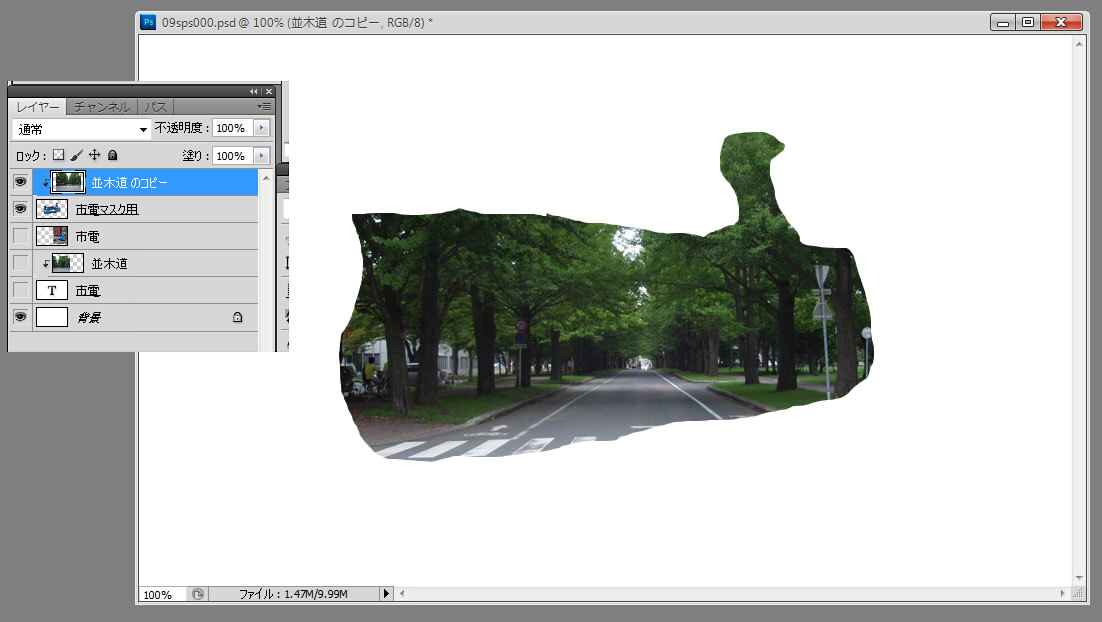
北大の並木道の写真です。
まず字の形でクリッピングマスクを作ってみる。
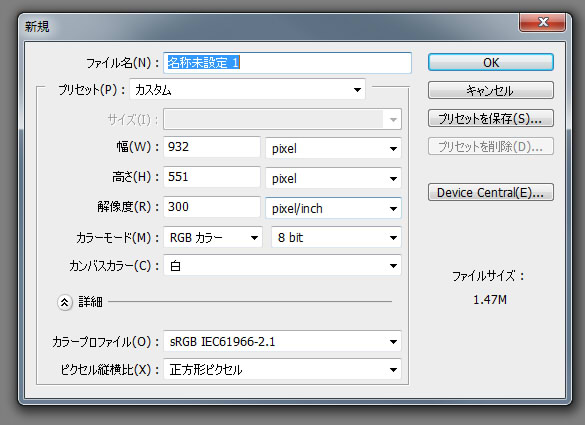
「ファイル」「新規」で新しくファイルを作ってください。
幅「932」高さ「551」、あとは初期設定か画面どおりに。
マスク用の文字を書きます。
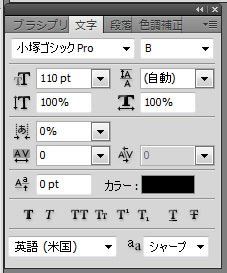
文字パネルを出して「小塚ゴシックPro」、フォントサイズ「110pt」、あとは初期設定か画面どおりに。
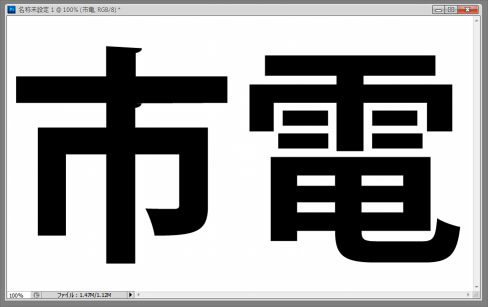
打ち込む文字は何でもいいですけど、とりあえず「市電」とでもしておきましょうか。
ちなみに、高さ551ピクセルに110ポイントの文字で、画面に対してこんな割合の文字の大きさです。
作業する画面のピクセル数と文字のポイント数の対応を把握しておくとよいと思いますよ。
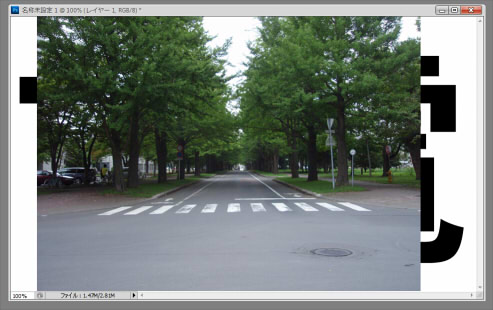
並木道の画像を取り込みます。
取り込み方は以前の課題ページでさんざんやったので繰り返しません。
取り込んだ画像の横幅がちょっと小さかったですね、あまり良い例じゃないです。
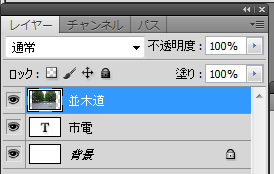
取り込んだ並木道のレイヤーが下になってたら、市電の文字のレイヤーの上に移しておいてください。
この順番がクリッピングマスクにするのに重要です。
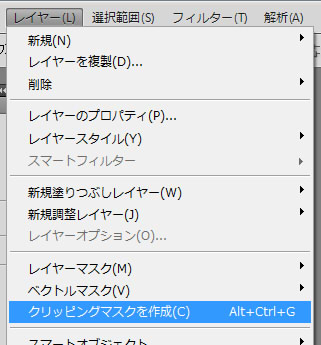
並木道のレイヤーがアクティブになってる状態で、「レイヤー」「クリッピングマスクを作成」をクリックします。
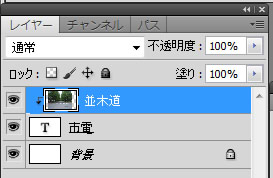
するとレイヤーパネルの並木道レイヤーに変化が。
下向きの矢印が、下のレイヤーでマスクされてる事を表しています。
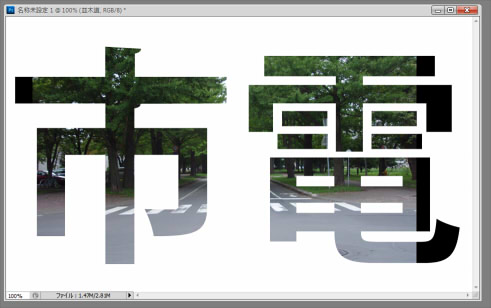
こんなふうに文字の形でマスクされました。
普通マスクする形が上に来るけど、フォトショップのクリッピングマスクはその順番が逆になってるのが特徴的です。
レイヤーマスクは画像とマスクが同じレイヤー内にあって連動してますが、
クリッピングマスクは画像とマスクが別のレイヤーになっているので別々に動かせます。
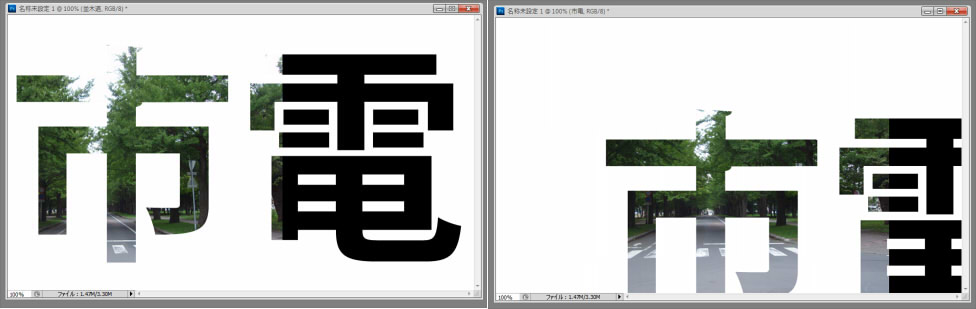
移動ツールで動かしたいレイヤーをアクティブにして動かしてみましょう。
左は並木道のレイヤーを左方向に動かしてみました。
右はマスクになってる市電レイヤーを右下方向に動かしてみました。
画像とマスクが同じレイヤーじゃないので、画像を入れ替えたりもできます。
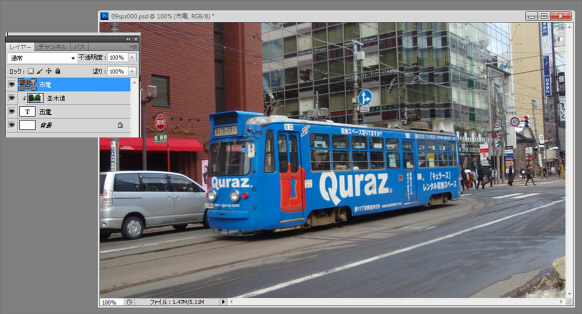
市電画像を取り込んでみてください。
市電レイヤーを、並木道レイヤーでやったのと同じ様に「クリッピングマスクを作成」で下のマスクにクリップすると、マスクされる画像が市電画像になります。
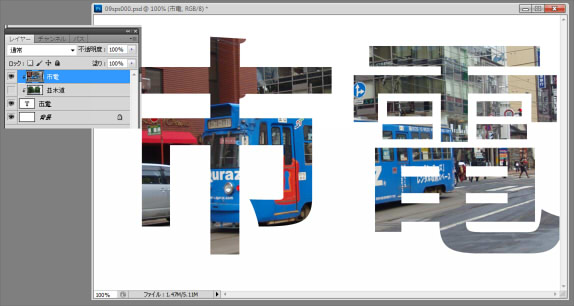
クリッピングマスクは複数の画像にもクリップできます。
移動ツールで、市電画像のレイヤーを右の方へ、並木道レイヤーを左へ移動させて半分半分表示させてみました。
市電の形のマスクを作ってみる。
文字だけじゃなく、何でもマスクにできます。
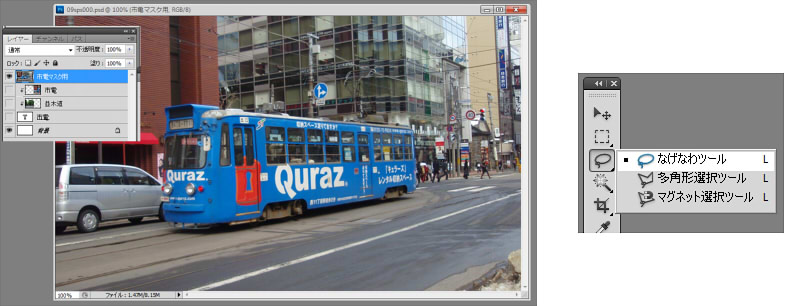
新たに市電画像を普通のレイヤーにして「なげなわツール」で選択してマスクにしてみましょう。
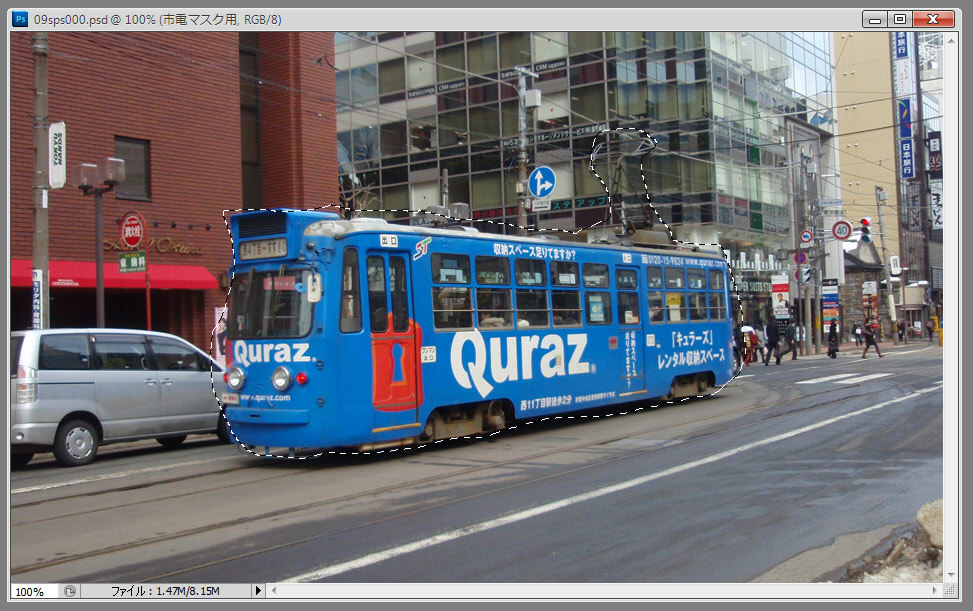
練習なのでかなり大雑把に選択してみました。
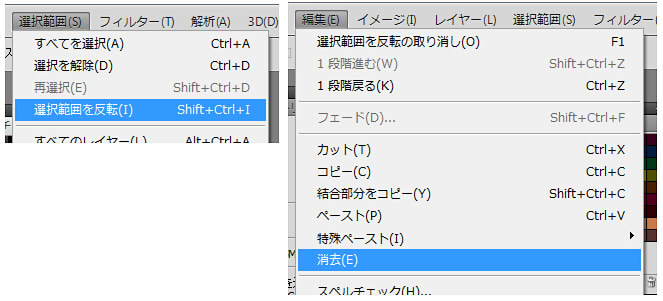
選択した電車部分以外を消したいので、「選択範囲」「選択範囲を反転」で電車部分以外が選択されている状態にしてから、「編集」「消去」で消します。
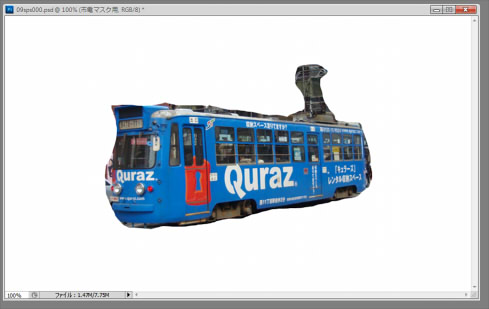
こんなふうに、電車以外は消えて透明の状態です。
下にある白い背景が透けて見えているので白くなっています。
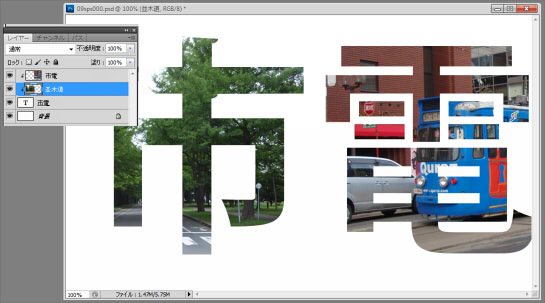
市電の文字でやった時と同じ様に、市電画像をマスクにして並木道画像を切り抜いてみました。
レイヤーマスクに比べてレイヤーが増えてごちゃごちゃしますが、
マスクを使いまわせたり画像の位置を動かしたり出来るのが利点ですね。