◆PhotoShop課題14b
制作カモンエギ
HTML用パーツ
150×50(ピクセル)サイズのボタンを作る。
HTML用のボタンを作ってみましょう。
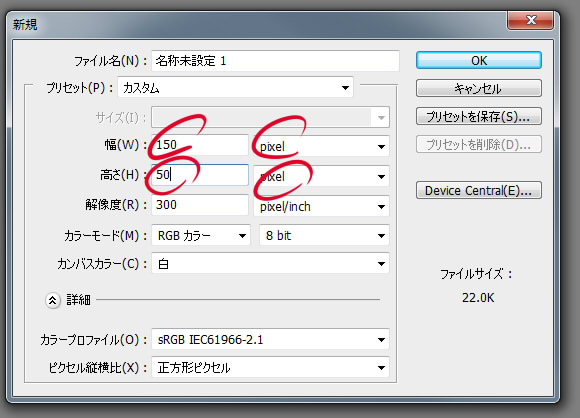
出来上がりのサイズで作る。
150×50(ピクセル)のボタンが作りたいから、新規ドキュメントを150×50(ピクセル)で作ります。一番単純明快で簡単な方法です。
この方法なら作りたいサイズのパーツは何でも作れます。その大きさのピクセル数で新規ドキュメントを作ればOK。
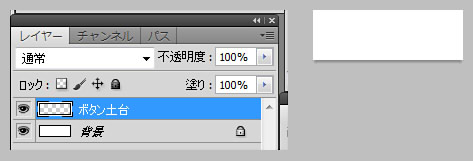
ボタン用のレイヤーを一つ作ります。「ボタン土台」って名前にしました。
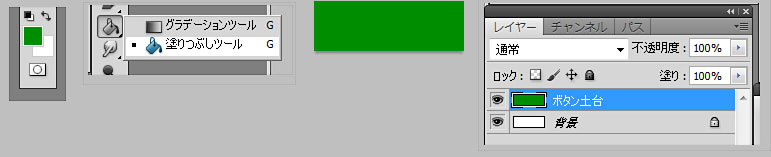
ボタンのベースになる色を選んで(作って)塗りつぶしツールで色を入れます。
レイヤーパネルで何のレイヤーをどう操作してるか意識しながら作業しましょう。
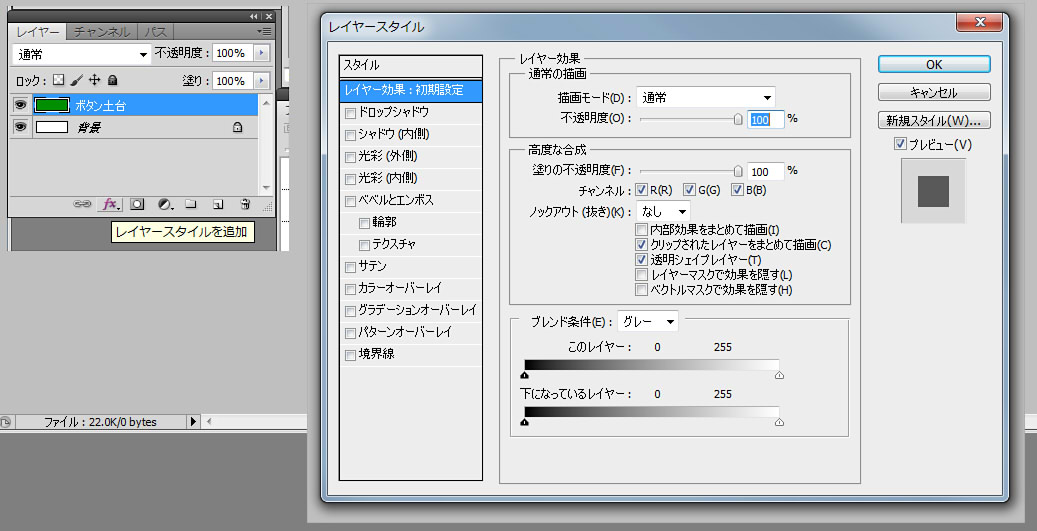
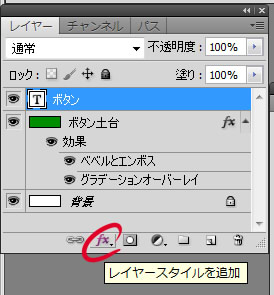
「ボタン土台」のレイヤーに「レイヤースタイルを追加」ボタンをクリックしてレイヤースタイルパネルを表示。
レイヤースタイルパネルでボタンにスタイルを付けて行きます。
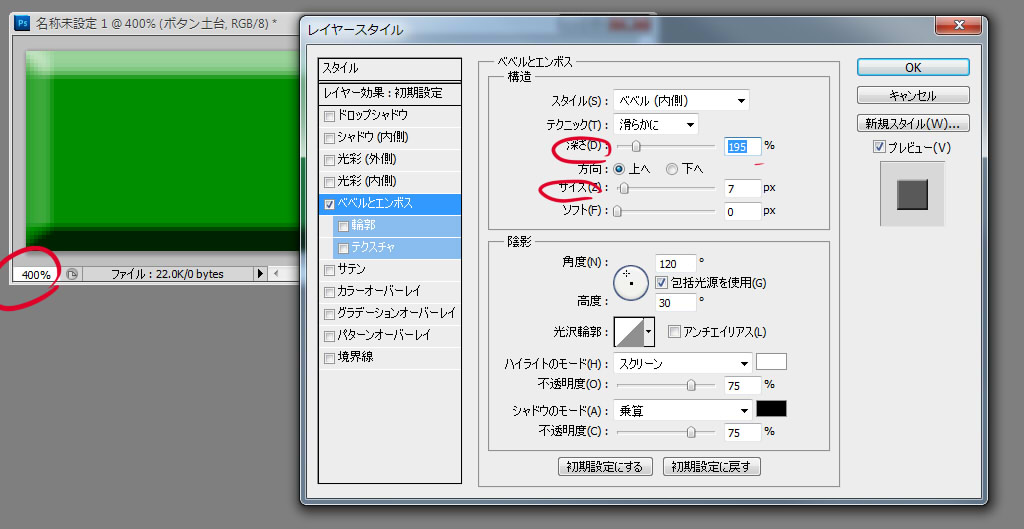
ボタンっぽいスタイルとなると、「ベベルとエンボス」とかが定番かな。
ベベルとエンボスをクリックして「深さ」や「サイズ」などを自分なりに変更してボタンっぽくしてみましょう。
ちなみに、ドキュメントは「400%」に拡大して作業しやすくしています。
他のスタイルも追加したいので、まだ「OK」はクリックしないで「グラデーションオーバーレイ」をクリックします。
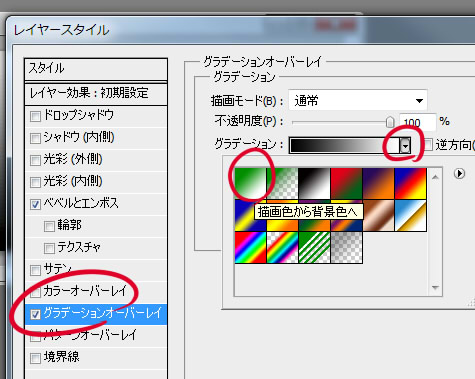
「グラデーション:」のグラデーションバーの右の三角をクリックするといろいろなグラデーションパターンが入ったパネルが開きます。
「描画色から背景色へ」をクリック。
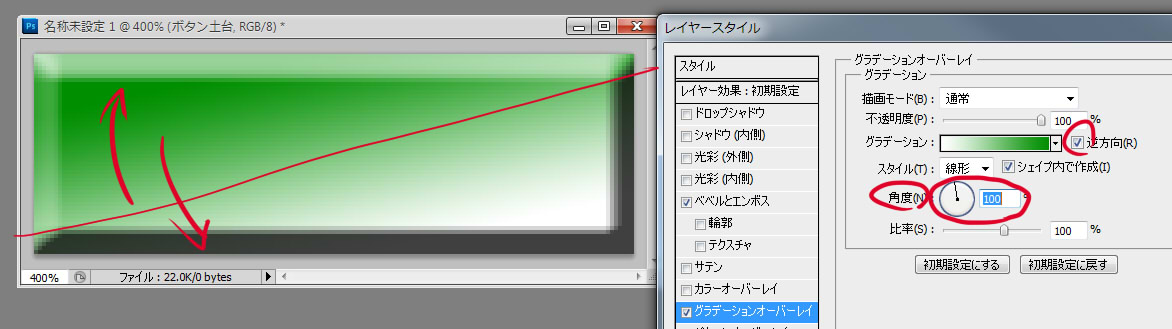
「逆方向」をクリックしてグラデーションのパターン方向を反転してみました。
ついでに「角度」をちょっと変えてグラデーションを斜めにしてみました。
この辺はお好みで。
スタイルが決まったら「OK」をクリック。
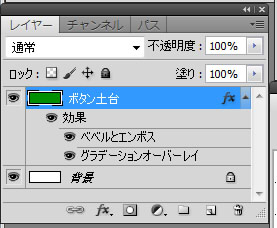
レイヤーパネルはこんな感じになっています。
次はボタンの上に文字を入れてみましょう。
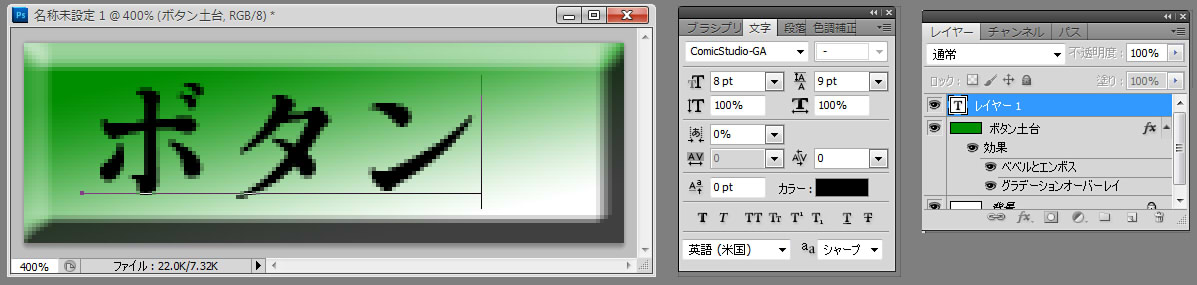
「横書き文字ツール」をクリック、「文字パネル」を表示して大体の文字サイズや色を入力(これは後から変えれるので大体でいいです)。
ボタンの上をクリックして文字を入力していきましょう。
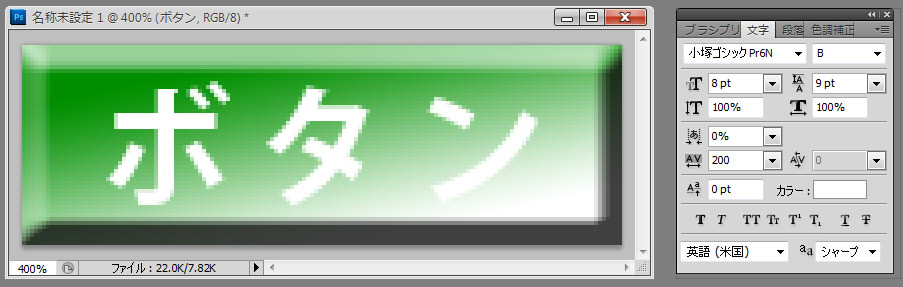
文字入力が終わったら(文字変換の確定も忘れずに)、「現在の編集をすべて確定」ボタンをクリック。
これをクリックし忘れる人が多いです。
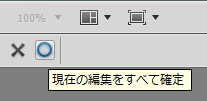
文字のレイヤーがアクティブ(選択)されている状態で、文字パネルでいろいろスタイルを設定しましょう。
文字レイヤーにもレイヤースタイルを付ける事ができます。
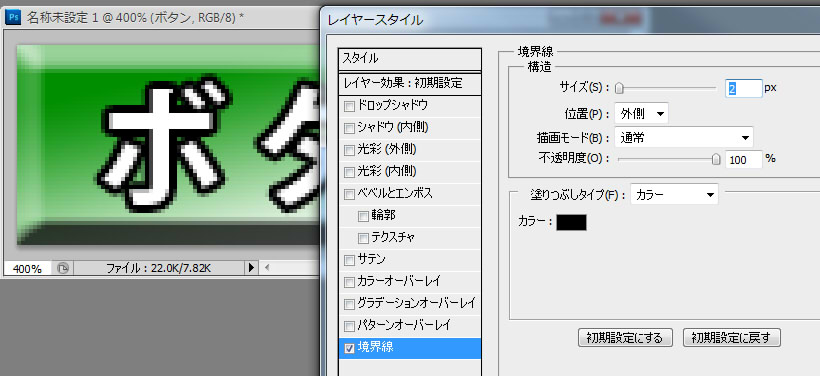
文字レイヤー(ボタン)がアクティブにしておいて、「レイヤースタイルを追加」ボタンをクリック。
あとは「ボタン土台」でスタイルを付けたのと一緒です。
私は「境界線」で「サイズ:2px」の黒い縁取りを付けてみました。
これも皆さんのセンスで自由にスタイルを付けてみましょう。
ファイル形式を変えて保存する。
今まで作業してたのを「保存」すると、フォトショップの形式の「psd」で保存されるのが普通です。
HTMLとかに「psd」形式の画像を貼り付ける事は出来ないので、「jpg(jpeg)」などに変換する必要があります。
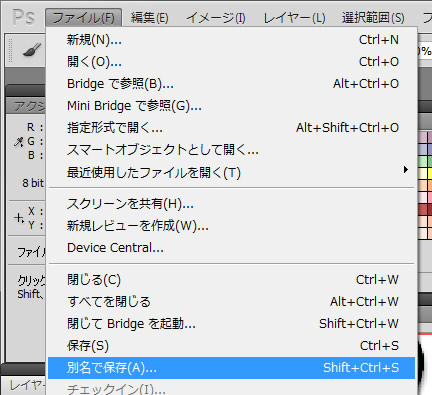
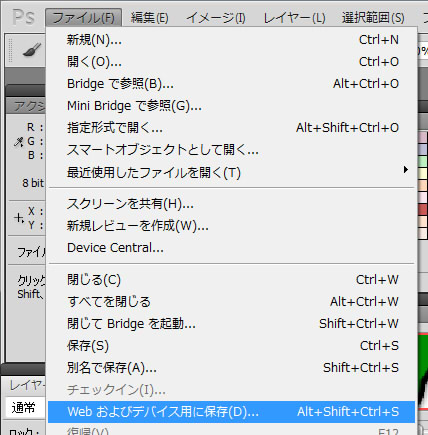
「ファイル」「別名で保存」をクリックします。
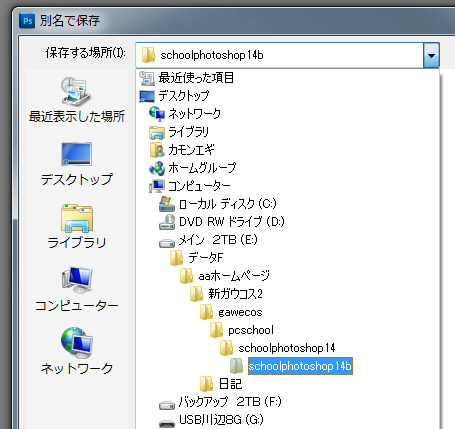
「別名で保存」パネルで保存したい場所(フォルダ)に入ります。
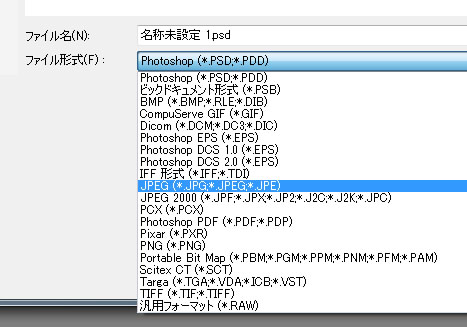
下の方にある「ファイル形式」から「JPEG」を選んでクリック。
ここで他の形式を選ぶ事も出来ます。
「ファイル名」で任意の名前を付けて「保存」をクリックします。
これで「jpg」形式で保存完了です。
保存先のフォルダとかを見て、ちゃんと保存されてるか確認しておきましょう。
補足:「ファイル」「Webおよびデバイス用に保存」で細かい指定をしながら保存できます。
その方法についての説明はしませんので、興味ある方はネットや書籍で調べてみましょう。
大きい紙面で作る。
2~4倍のサイズで作る。