HTML初級課題04
制作カモンエギ
パディング
練習008「パディング改造」
前回の練習007を一部修正してパディングの練習をしましょう。
前回のhtmlファイルとcssファイルを「名前を付けて保存」で別名保存して、
前回のファイルを上書き保存で書き換えてしまわないようにしてから、
新しく名前を付け替えたファイルで作業しましょう。
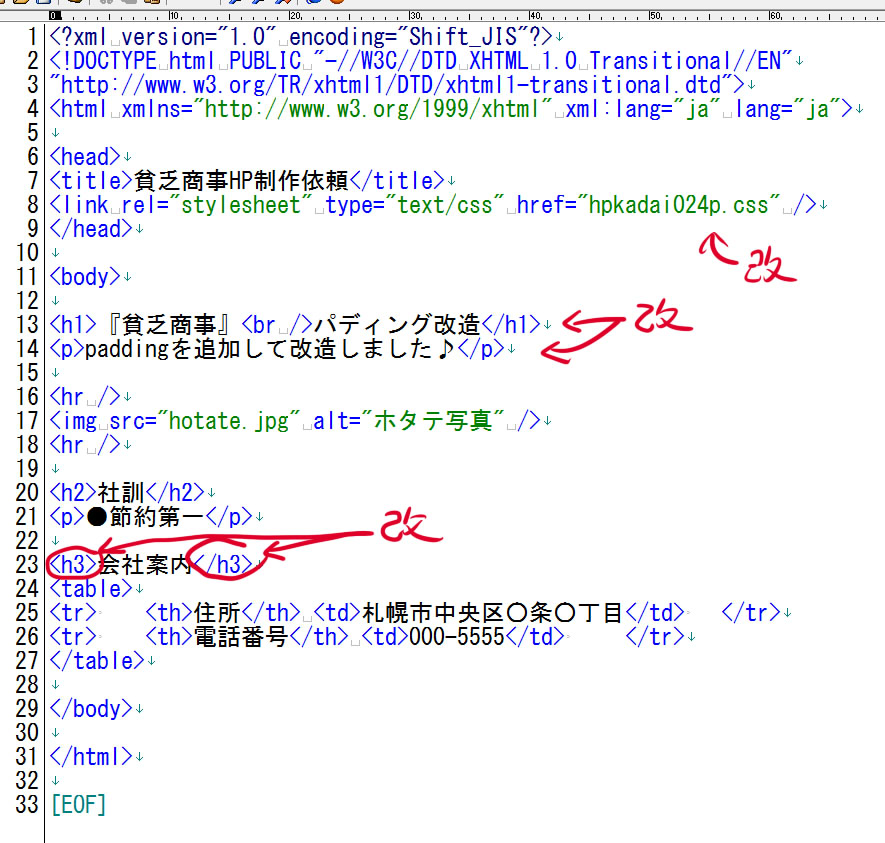
↓HTML
「会社案内」のh2をh3に書き換えます。
CSSファイルへのリンク設定も忘れずに書き換えましょう。
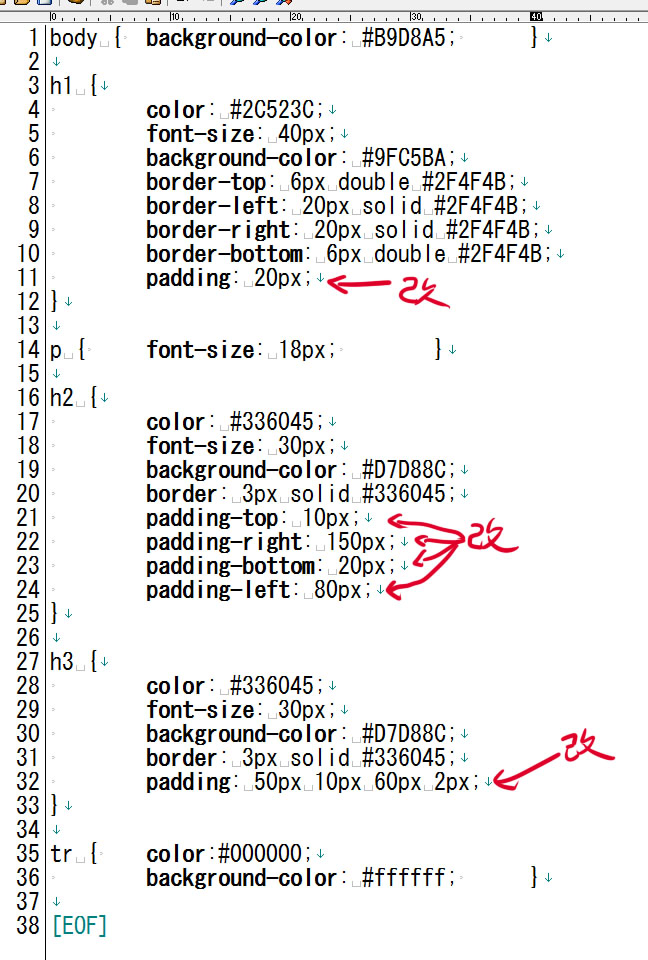
↓CSS
パディングの設定に、3パターン使っています
練習009「パディング改造その2」
●同じ要領で「練習006」も、CSSにパディングを追加して改造してみましょう。
パディングの数値はそれぞれ自由に工夫してみましょう。
練習010「課題総合ページ」
HP制作の課題や資料をまとめておくページを作りましょう。
これはかなり応用的な課題です、初心者は出来なくても問題ありません。
●「課題総合ページ」フォルダを作る。
●テラパッドで「kadai_sou.html」ファイルを作り、文章宣言と、ヘッダーとCSS設定、
●ボディ、など基本部分を書く。
●テラパッドで「kadai_sou.css」ファイルを作る。
●先に作ったHTMLに、CSSファイルが反映する様に設定する。
●タイトルとh1は「(自分の名前)課題総合ページ」
●リストに「見出し練習」「パディング」「オリジナル色見本」「テキスト装飾」
●h2に「環境デザイン中央校」、更にテーブルで住所と電話番号。
●CSSでボディやタイトルやリストやh1、h2、テーブルなどに、色や線など自由に設定。
練習011「課題総合ページその2」
これはかなり応用的な課題です、初心者は出来なくても問題ありません。
●練習010「課題総合ページ」で作ったフォルダに、練習008「パディング練習」で作ったファイルをコピーして張り付ける。
●リストの「パディング」に「パディング練習」のHTMLページをリンクさせる。
リンクさせるタグは「<img~ 」ですよ、覚えていますか?
●同じ要領で練習006を「見出し練習」にリンクさせてみましょう。
●更に以前作ったHTMLページをリンクしてみましょう。足りないリストは自分で増やしてください。
imgフォルダとかの位置関係を間違わない様に注意しましょう。